Modo de color RGB
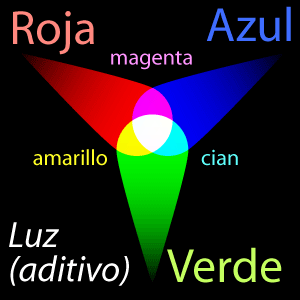
Este espacio de color es el formado por los colores primarios luz que ya se describieron con anterioridad.
Es el adecuado para representar imágenes que serán mostradas en monitores de computadora o que serán impresas en impre-soras de papel fotográfico.
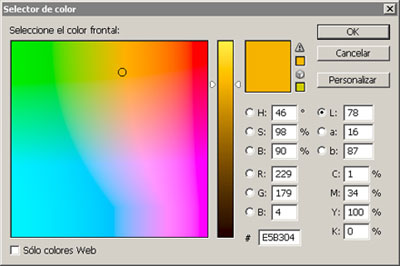
Las imágenes RGB utilizan tres colores para reproducir en pantalla hasta 16,7 millones de colores.RGB es el modo por defecto para las imágenes de Photoshop. Los monitores de ordenador muestran siempre los colores con el modelo RGB. Esto significa que al trabajar con modos de color diferentes, como CMYK, Photoshop convierte temporalmente los datos a RGB para su visualización. El modo RGB asigna un valor de intensidad a cada píxel que oscile entre 0 ( negro) y 255 ( blanco) para cada uno de los componentes RGB de una imagen en color. Por ejemplo, un color rojo brillante podría tener un valor R de 246, un valor G de 20 y un valor B de 50. El rojo más brillante que se puede conseguir es el R: 255, G: 0, B: 0. Cuando los valores de los tres componentes son idénticos, se obtiene un matiz de gris. Si el valor de todos los componentes es de 255, el resultado será blanco puro y será negro puro si todos los componentes tienen un valor 0. Este espacio de color tiene su representación en el selector de color de Photoshop.

Color primario


Colores complementarios

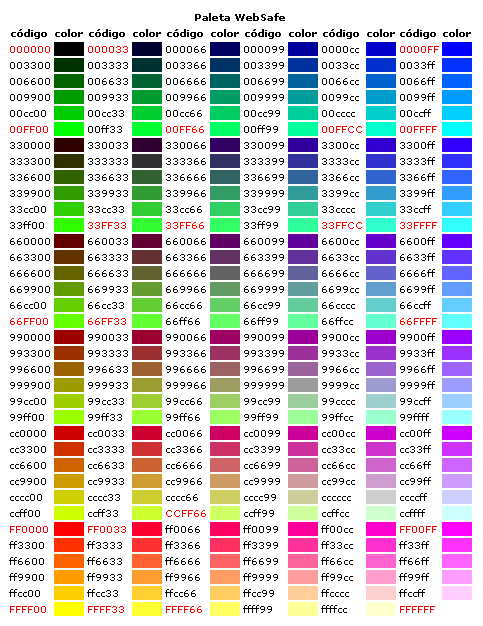
Colores en vagegador web

Paleta segura



Color Naranja

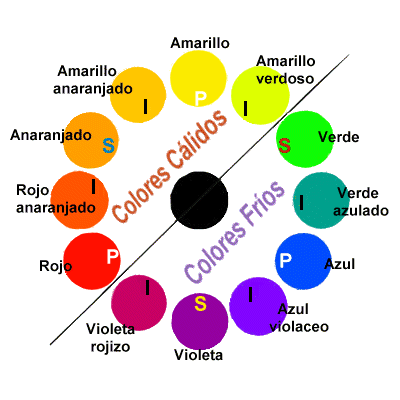
Colores frios

Armonías de color

Pantone

Bits e imagen