Un documento HTML contiene texto. Ahora bien, hay texto que sirve para indicar elementos y propiedades de la página. Es decir el texto contiene lo que se denomina etiquetas.
Las etiquetas sirven para delimitar elementos de la página. Los elementos son cada uno de los elementos de la misma; por ejemplo, un párrafo es un elemento de la página, una tabla también. Incluso hay elementos que contienen otros elementos (las tablas constan de filas y las filas de celdas, por ejemplo).
Las etiquetas son textos encerrados entre los signos de mayor y menor (< >). Cuando un navegador se encuentra un texto así encerrado, entenderá que dentro de los símbolos menor y mayor lo que se indica es el inicio de un elemento. El inicio del elemento se marca con el nombre del elemento entre los símbolos < y >.
Ejemplo:
<strong> |
La etiqueta strong sirve para indicar texto importante (se suele mostrar en negrita)
La mayoría de etiquetas afectan a un determinado texto, el cual estará encerrado por las etiquetas. Por lo tanto, casi siempre, existe una etiqueta de apertura y otra de cierre, que se interpretará como el inicio y fin de un determinado elemento de la página.
El cierre de una etiqueta se marca poniendo el símbolo /, seguido del nombre del elemento estamos cerrando. Ejemplo:
Texto normal <strong>texto negrita</strong> |
Literalmente lo que indicamos en el ejemplo anterior es que el texto contiene un elemento de tipo strong, que contiene el texto: texto negrita. Un navegador reaccionará mostrando ese texto con un tipo de letra más fuerte. Es decir:
Texto normal texto negrita |
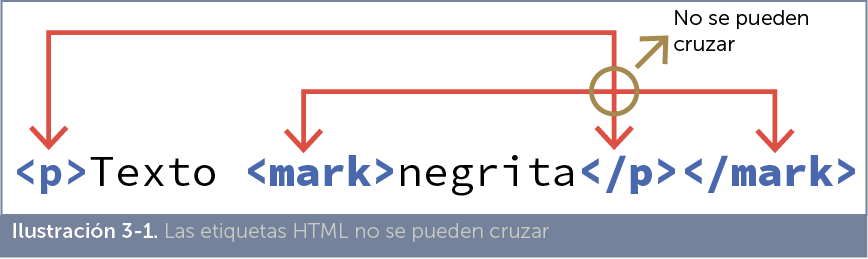
Ya se ha comentado que un elemento puede contener dentro más elementos, por lo que entre la apertura y el cierre de una etiqueta puede haber más etiquetas. Una norma importante es que siempre debemos de cerrar primero las etiquetas abiertas más tarde.
Es decir, este código no es correcto.
Texto normal <strong><em>texto negrita y cursiva </strong></em> |
Se está cerrando la etiqueta em después de strong y eso no es correcto porque em es la última que se abrió. Lo correcto es:
Texto normal <strong><em>texto negrita y cursiva</em> </strong> |
Es decir, se cierra primero el elemento em que fue el último en abrirse.

|
Lo cierto es que los navegadores no suelen dar problemas cuando cometemos errores en el código. Incluso un fallo como el que muestra la Ilustración 43, no sería considerado. Lo que hacen es arreglar nuestros falos, siempre que sea posible. La razón es que les interesa que las páginas se vean correctamente y no actuar como validadores del código. |
Algunas etiquetas tienen atributos. Los atributos son propiedades de cada elemento a las que podemos asignar un valor, de modo que dicho valor varía el comportamiento del elemento. La forma de utilizar atributos es:
<elemento nombreDeAtributo1=”valor1” nombreDeAtributo2=”valor1” … > |
A los atributos se les asignan valores que deben ir entre comillas. El símbolo de igualdad (=) es obligatorio.
Ejemplo:
<p lang=”es”> |
Indica que el elemento está marcado en idioma español.
La sintaxis de atributos es:
<etiqueta atributo1=”valor1” atributo2=”valor2” ...> .... </etiqueta> |
En el cierre sólo se cierra la etiqueta, sin indicar los atributos. Ejemplo:
<p class=”normal”>Texto del párrafo normal</p> |
Para crear una página web usando HTML 5 la estructura básica es la siguiente:
<!DOCTYPE html> |
Donde el significado de los elementos es el siguiente:
El texto dentro de las páginas web no respeta los espacios en blanco ni tabuladores que coloquemos en el código, a la hora de mostrar el contenido por pantalla. Solo se considera el primer espacio en blanco, el resto se eliminan.
Por ejemplo:
<!DOCTYPE html> |
El resultado mostraría en la página este texto:
Este texto tiene muchos espacios |
La razón es permitir una mayor legibilidad del código, permitiendo en él que coloquemos el código con sangrías y espacios que mejoren su lectura, para que el mantenimiento del mismo sea más cómodo.
Si deseamos que los espacios que colocamos en el código sí sean tenidos en cuenta, podemos utilizar la etiqueta pre.
Realmente, con carácter general, no se aconseja el uso de pre porque ayuda a adquirir malos hábitos y dificulta el aprendizaje de las formas avanzadas de maquetar páginas web. ´
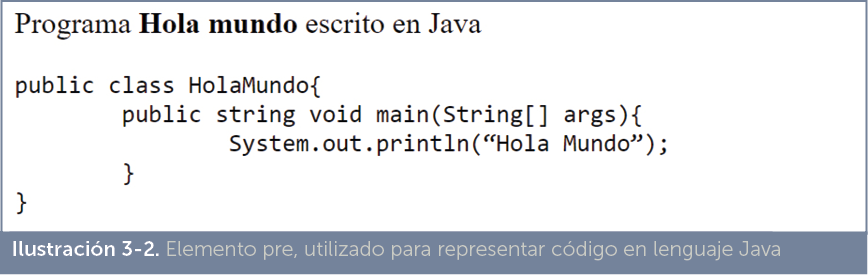
Sí hay contextos en el que es obligado su uso, por ejemplo para mostrar textos referidos a ejemplos de código de lenguajes de programación. Ejemplo:
<!DOCTYPE html> <p>Programa <strong>Hola mundo</strong>
escrito en Java <pre> public class HolaMundo{
public string void main(String[] args){
System.out.println(“Hola Mundo”); } } </pre> |
Como la página anterior muestra un ejemplo de código en Java, lo más apropiado es usar pre para mantener las tabulaciones tal cual se hicieron al escribir el código. El resultado, sería:

Otra forma de obligar a tener en cuenta espacios en blanco es el código  . Dicho código es una entidad (las entidades se explican más adelante en este mismo capítulo). Si, por ejemplo, escribimos cuatro veces seguidas estaremos dejando cuatro espacios en blanco que el navegador sí tendrá en cuenta. Ejemplo:
texto otro texto
|
El segundo texto aparecerá cuatro espacios en blanco detrás del primero.
Los documentos de texto se pueden codificar de diferentes formas. Ejemplos de esas formas son la codificación ASCII clásica, o la tabla ISO 8859-1 que es una tabla ASCII extendida pensada para las lenguas de Europa Occidental1.
Hay que tener en cuenta que las páginas web se pueden ver, una vez publicadas en Internet, en cualquier parte del mundo y el mismo código puede interpretarse de forma diferente si no avisamos de la forma en la que hemos codificado el documento.
Hasta hace unos años, para escribir en español se aconsejaba usar la codificación ISO-8859-1 (todavía hay millones de páginas que usan dicha codificación), pero ahora lo recomendable es usar Unicode, concretamente en su forma UTF-8. Para indicar que nuestra página utiliza Unicode UTF-8 basta con indicar en la cabecera, la etiqueta:
<meta charset=”UTF-8”> |
En páginas escritas en versiones anteriores a HTML 5 se usaba esta versión, más compleja:
<meta http-equiv=”content-type” content=”text/html; charset=UTF-8”> |
No vale sólo con hacer esa indicación. Debemos estar seguros de que realmente estamos codificando en Unicode. Por ejemplo si usamos el Bloc de notas de Windows para escribir la página web y guardamos sin cuidado, no estaremos codificando el texto en Unicode. Hay que estar seguros que al guardar estamos realmente guardando el texto usando Unicode UTF-8:
Si no aseguramos que estamos codificando de esa forma, al abrir la página no se mostrarán bien los caracteres fuera del ASCII, cuando la persona que ve nuestra página usa otro sistema diferente del nuestro (por ejemplo si abre la página en un sistema Linux y nosotros habíamos usado la codificación nativa de Windows).
Hoy en día todos los editores profesionales guardan de forma nativa en UTF8, pero no está de más asegurarnos.
Para evitar los problemas de la codificación, otra opción (menos recomendable hoy en día) es sólo utilizar caracteres dentro del ASCII original. Los caracteres fuera del ASCII original se escribirían usando las entidades de
Además hay símbolos que no pueden ser escritos como texto normal ya que se malinterpretarían por los navegadores como los símbolos > o < por ejemplo.
El problema es que el ASCII no permite símbolos de otros idiomas como la eñe y por ello se ideó poder escribir códigos nacionales usando una notación especial. Son las entidades.
Las entidades son códigos especiales que comienzan con el símbolo & tras el cual se indica el nombre de la entidad (un nombre mnemotécnico) y final se delimita con un punto y coma (;). Por ejemplo ñ es la entidad que representa a la eñe. Es lo mismo escribir ñ que escribir ñ
También es posible codificar utilizando la notación:
&#n; |
Donde n es el número del código dentro de la tabla Unicode (hay que recordar que los primeros 256 caracteres son los correspondientes a la tabla ISO-8859_1).
Evidentemente es muy pesado escribir todos los símbolos nacionales usando entidades (aunque hay software que es capaz de hacer la traducción automáticamente a medida que escribimos el texto), por ello y porque ahora ya está muy implantado Unicode para codificar el texto, ya no se usan las entidades con ese propósito.
Las entidades hoy en día se usan para escribir símbolos que están fuera del teclado y, símbolos que causan problemas al escribir texto HTML.
El lenguaje XML prohíbe usar en el texto 5 caracteres y obliga a utilizar entidades en su lugar. Se trata de estas entidades:
|
Carácter |
Número |
Nombre |
|
“ |
" |
" |
|
‘ |
' |
' (el navegador Explorer no le reconoce, por lo que no se aconseja su uso) |
|
& |
& |
& |
|
< |
< |
< |
|
> |
> |
> |
|
Carácter |
Número |
Nombre |
|
À |
À |
À |
|
Á |
Á |
Á |
|
 |
 |
 |
|
à |
à |
à |
|
Ä |
Ä |
Ä |
|
Å |
Å |
Å |
|
Æ |
Æ |
Æ |
|
Ç |
Ç |
Ç |
|
È |
È |
È |
|
É |
É |
É |
|
Ê |
Ê |
Ê |
|
Ë |
Ë |
Ë |
|
Ì |
Ì |
Ì |
|
Í |
Í |
Í |
|
Î |
Î |
Î |
|
Ï |
Ï |
Ï |
|
Ð |
Ð |
Ð |
|
Ñ |
Ñ |
Ñ |
|
Ò |
Ò |
Ò |
|
Ó |
Ó |
Ó |
|
Ô |
Ô |
Ô |
|
Õ |
Õ |
Õ |
|
Ö |
Ö |
Ö |
|
Ø |
Ø |
Ø |
|
Ù |
Ù |
Ù |
|
Ú |
Ú |
Ú |
|
Û |
Û |
Û |
|
Ü |
Ü |
Ü |
|
Ý |
Ý |
Ý |
|
Þ |
Þ |
Þ |
|
ß |
ß |
ß |
|
à |
à |
à |
|
á |
á |
á |
|
â |
â |
â |
|
ã |
ã |
ã |
|
ä |
ä |
ä |
|
å |
å |
å |
|
æ |
æ |
æ |
|
ç |
ç |
ç |
|
è |
è |
è |
|
é |
é |
é |
|
ê |
ê |
ê |
|
ë |
ë |
ë |
|
ì |
ì |
ì |
|
í |
í |
í |
|
î |
î |
î |
|
ï |
ï |
ï |
|
ð |
ð |
ð |
|
ñ |
ñ |
ñ |
|
ò |
ò |
ò |
|
ó |
ó |
ó |
|
ô |
ô |
ô |
|
õ |
õ |
õ |
|
ö |
ö |
ö |
|
ø |
ø |
ø |
|
ù |
ù |
ù |
|
ú |
ú |
ú |
|
û |
û |
û |
|
ü |
ü |
ü |
|
ý |
ý |
ý |
|
þ |
þ |
þ |
|
ÿ |
ÿ |
ÿ |
Otros símbolos de la tabla ISO 8859_1 son:
|
Carácter |
Número |
Nombre |
|
|
  |
(espacio obligatorio, los navegadores respetan estos espacios en blanco) |
|
¡ |
¡ |
¡ |
|
¢ |
¢ |
¢ |
|
£ |
£ |
£ |
|
¤ |
¤ |
¤ |
|
¥ |
¥ |
¥ |
|
¦ |
¦ |
¦ |
|
§ |
§ |
§ |
|
¨ |
¨ |
¨ |
|
© |
© |
© |
|
ª |
ª |
ª |
|
« |
« |
« |
|
¬ |
¬ |
¬ |
|
­ |
­ |
|
|
® |
® |
® |
|
¯ |
¯ |
¯ |
|
° |
° |
° |
|
± |
± |
± |
|
² |
² |
² |
|
³ |
³ |
³ |
|
´ |
´ |
´ |
|
µ |
µ |
µ |
|
¶ |
¶ |
¶ |
|
· |
· |
· |
|
¸ |
¸ |
¸ |
|
¹ |
¹ |
¹ |
|
º |
º |
º |
|
» |
» |
» |
|
¼ |
¼ |
¼ |
|
½ |
½ |
½ |
|
¾ |
¾ |
¾ |
|
¿ |
¿ |
¿ |
|
× |
× |
× |
|
÷ |
÷ |
÷ |
|
€ |
€ |
Hay que tener en cuenta que en la tabla 8859_1 no aparece el símbolo del euro (sí en la 8859_2). Por lo que se permite usar el código € para el símbolo €.
|
Carácter |
Número |
Nombre |
|
∀ |
∀ |
∀ |
|
∂ |
∂ |
∂ |
|
∃ |
∃ |
∃ |
|
∅ |
∅ |
∅ |
|
∇ |
∇ |
∇ |
|
∈ |
∈ |
∈ |
|
∉ |
∉ |
∉ |
|
∋ |
∋ |
∋ |
|
∏ |
∏ |
∏ |
|
∑ |
∑ |
∑ |
|
− |
− |
− |
|
∗ |
∗ |
∗ |
|
√ |
√ |
√ |
|
∝ |
∝ |
∝ |
|
∞ |
∞ |
∞ |
|
∠ |
∠ |
∠ |
|
∧ |
∧ |
∧ |
|
∨ |
∨ |
∨ |
|
∩ |
∩ |
∩ |
|
∪ |
∪ |
∪ |
|
∫ |
∫ |
∫ |
|
∴ |
∴ |
∴ |
|
∼ |
∼ |
∼ |
|
≅ |
≅ |
≅ |
|
≈ |
≈ |
≈ |
|
≠ |
≠ |
≠ |
|
≡ |
≡ |
≡ |
|
≤ |
≤ |
≤ |
|
≥ |
≥ |
≥ |
|
⊂ |
⊂ |
⊂ |
|
⊃ |
⊃ |
⊃ |
|
⊄ |
⊄ |
⊄ |
|
⊆ |
⊆ |
⊆ |
|
⊇ |
⊇ |
⊇ |
|
⊕ |
⊕ |
⊕ |
|
⊗ |
⊗ |
⊗ |
|
⊥ |
⊥ |
⊥ |
|
⋅ |
⋅ |
⋅ |
|
Carácter |
Número |
Nombre |
|
Α |
Α |
Α |
|
Β |
Β |
Β |
|
Γ |
Γ |
Γ |
|
Δ |
Δ |
Δ |
|
Ε |
Ε |
Ε |
|
Ζ |
Ζ |
Ζ |
|
Η |
Η |
Η |
|
Θ |
Θ |
Θ |
|
Ι |
Ι |
Ι |
|
Κ |
Κ |
Κ |
|
Λ |
Λ |
Λ |
|
Μ |
Μ |
Μ |
|
Ν |
Ν |
Ν |
|
Ξ |
Ξ |
Ξ |
|
Ο |
Ο |
Ο |
|
Π |
Π |
Π |
|
Ρ |
Ρ |
Ρ |
|
Σ |
Σ |
Σ |
|
Τ |
Τ |
Τ |
|
Υ |
Υ |
Υ |
|
Φ |
Φ |
Φ |
|
Χ |
Χ |
Χ |
|
Ψ |
Ψ |
Ψ |
|
Ω |
Ω |
Ω |
|
α |
α |
α |
|
β |
β |
β |
|
γ |
γ |
γ |
|
δ |
δ |
δ |
|
ε |
ε |
ε |
|
ζ |
ζ |
ζ |
|
η |
η |
η |
|
θ |
θ |
θ |
|
ι |
ι |
ι |
|
κ |
κ |
κ |
|
λ |
λ |
λ |
|
μ |
μ |
μ |
|
ν |
ν |
ν |
|
ξ |
ξ |
ξ |
|
ο |
ο |
ο |
|
π |
π |
π |
|
ρ |
ρ |
ρ |
|
ς |
ς |
ς |
|
σ |
σ |
σ |
|
τ |
τ |
τ |
|
υ |
υ |
υ |
|
φ |
φ |
φ |
|
χ |
χ |
χ |
|
ψ |
ψ |
ψ |
|
ω |
ω |
ω |
|
ϑ |
ϑ |
ϑ |
|
ϒ |
ϒ |
ϒ |
|
ϖ |
ϖ |
ϖ |
|
Carácter |
Número |
Nombre |
|
Π|
Π|
Π|
|
œ |
œ |
œ |
|
Š |
Š |
Š |
|
š |
š |
š |
|
Ÿ |
Ÿ |
Ÿ |
|
ƒ |
ƒ |
ƒ |
|
ˆ |
ˆ |
ˆ |
|
˜ |
˜ |
˜ |
|
|
  |
  (deja un espacio del tamaño de la letra ene) |
|
|
  |
  (deja un espacio del tamaño de la letra eme) |
|
|
  |
  (espacio corto) |
|
‌ |
‌ (espacio del tamaño el número cero sin coma) |
|
|
|
‍ |
‍ (espacio del tamaño del número cero, incluida la coma) |
|
|
‎ |
‎ |
|
|
‏ |
‏ |
|
– |
– |
– |
|
— |
— |
— |
|
‘ |
‘ |
‘ |
|
’ |
’ |
’ |
|
‚ |
‚ |
‚ |
|
“ |
“ |
“ |
|
” |
” |
” |
|
„ |
„ |
„ |
|
† |
† |
† |
|
‡ |
‡ |
‡ |
|
• |
• |
• |
|
… |
… |
… |
|
‰ |
‰ |
‰ |
|
′ |
′ |
′ |
|
″ |
″ |
″ |
|
‹ |
‹ |
‹ |
|
› |
› |
› |
|
‾ |
‾ |
‾ |
|
€ |
€ |
€ |
|
™ |
™ |
™ |
|
← |
← |
← |
|
↑ |
↑ |
↑ |
|
→ |
→ |
→ |
|
↓ |
↓ |
↓ |
|
↔ |
↔ |
↔ |
|
↵ |
↵ |
↵ |
|
⌈ |
⌈ |
⌈ |
|
⌉ |
⌉ |
⌉ |
|
⌊ |
⌊ |
⌊ |
|
⌋ |
⌋ |
⌋ |
|
◊ |
◊ |
◊ |
|
♠ |
♠ |
♠ |
|
♣ |
♣ |
♣ |
|
♥ |
♥ |
♥ |
|
♦ |
♦ |
♦ |
Salvo para poder escribir símbolos que no están disponibles en el teclado, las entidades no se usan mucho actualmente. Pero es muy bueno conocerlas para representar códigos extraños o para evitar acudir a programas de escritura de códigos especiales como el mapa de caracteres de Windows u otros, cuya codificación no siempre coincide con Unicode.
Sí es imprescindible usar la entidad > para representar el símbolo “mayor que” (>) ya que, de otro modo, causaría confusión en el navegador. Otros símbolos como los prohibidos en XML conviene también convertirlos a su forma con entidades (aunque no es imprescindible en HTML 5).
Como se ha indicado anteriormente, el atributo lang permite indicar dos letras que significan el idioma en el que está escrito el texto del elemento. Lo normal es indicarle en el elemento html (por ejemplo <html lang=”es”>), pero hay veces que una página contiene elementos cuyo contenido está escrito en un idioma diferente al indicado como general en el apartado <html>.
Como el atributo lang, es común a todos los elementos, se puede indicar el mismo cuando sea necesario. Ejemplo:
<p> Como dirían en Estados Unidos: <span lan=”en”>Welcome!</span> </p> |
¿Por qué tomarse tantas molestias? Para que, por ejemplo, los buscadores de Internet distingan el texto en el idioma apropiado y adapten mejor nuestras búsquedas. Otras herramientas (como correctores ortográficos, traductores en línea, etc.) funcionan mucho mejor marcando adecuadamente el idioma.
Los códigos de idioma utilizan la norma ISO 639-1 la cual indica estos códigos:
|
código |
idioma |
código |
idioma |
|
aa |
lb |
||
|
ab |
abjaso (o abjasiano) |
lg |
|
|
ae |
li |
||
|
af |
ln |
||
|
ak |
lo |
||
|
am |
lt |
||
|
an |
lu |
||
|
ar |
lv |
||
|
as |
mg |
malgache (o malagasy) |
|
|
av |
mh |
||
|
ay |
mi |
||
|
az |
mk |
||
|
ba |
ml |
||
|
be |
mn |
||
|
bg |
mr |
||
|
bh |
ms |
||
|
bi |
mt |
||
|
bm |
my |
||
|
bn |
na |
||
|
bo |
nb |
||
|
br |
nd |
||
|
bs |
ne |
||
|
ca |
ng |
||
|
ce |
nl |
neerlandés (u holandés) |
|
|
ch |
nn |
||
|
co |
no |
||
|
cr |
nr |
||
|
cs |
nv |
||
|
cu |
ny |
||
|
cv |
oc |
||
|
cy |
oj |
||
|
da |
om |
||
|
de |
or |
||
|
dv |
os |
||
|
dz |
pa |
panyabí (o penyabi) |
|
|
ee |
pi |
||
|
el |
pl |
||
|
en |
ps |
pastú (o pashto) |
|
|
eo |
pt |
||
|
es |
español (o castellano) |
qu |
|
|
et |
rm |
||
|
eu |
rn |
||
|
fa |
ro |
||
|
ff |
ru |
||
|
fi |
finés (o finlandés) |
rw |
|
|
fj |
fiyiano (o fiyi) |
sa |
|
|
fo |
sc |
||
|
fr |
sd |
||
|
fy |
frisón (o frisio) |
se |
|
|
ga |
irlandés (o gaélico) |
sg |
|
|
gd |
si |
||
|
gl |
sk |
||
|
gn |
sl |
||
|
gu |
guyaratí (o guyaratí) |
sm |
|
|
gv |
manés (gaélico manés o de Isla de Man) |
sn |
|
|
ha |
so |
||
|
he |
sq |
||
|
hi |
hindi (o hindú) |
sr |
|
|
ho |
ss |
suazi (swati o siSwati) |
|
|
hr |
st |
||
|
ht |
su |
||
|
hu |
sv |
||
|
hy |
sw |
||
|
hz |
ta |
||
|
ia |
te |
||
|
id |
tg |
||
|
ie |
th |
||
|
ig |
ti |
||
|
ii |
tk |
||
|
ik |
tl |
||
|
io |
tn |
||
|
is |
to |
||
|
it |
tr |
||
|
iu |
ts |
||
|
ja |
tt |
||
|
jv |
tw |
||
|
ka |
ty |
||
|
kg |
ug |
||
|
ki |
uk |
||
|
kj |
ur |
||
|
kk |
kazajo (o kazajio) |
uz |
|
|
kl |
groenlandés (o kalaallisut) |
ve |
|
|
km |
camboyano (o jemer) |
vi |
|
|
kn |
vo |
||
|
ko |
wa |
||
|
kr |
wo |
||
|
ks |
xh |
||
|
ku |
yi |
yídish (o yiddish) |
|
|
kv |
yo |
||
|
kw |
za |
chuan (o zhuang) |
|
|
ky |
zh |
||
|
la |
zu |
Podemos ser más específicos en el idioma e indicar no solo el idioma sino el dialecto concreto del mismo. Para ello se acompaña de un guión al código del idioma seguido de dos letras mayúsculas. La norma ISO que contiene los códigos disponibles es la norma 639-2.
Por ejemplo si queremos marcar un elemento con el idioma español, pero indicando que es español de México, haríamos lo siguiente:
<p> Como dirían en México: <span lan=”es-MX”>¡Híjole!</span> </p> |
En HTML los elementos que muestran algo en la página, se colocan dentro de la sección body.
Además hay que tener en cuenta que hay elementos pensados para contener grandes cantidades de información (como div) y elementos que contienen poco texto (como strong). Es correcto que aparezca un elemento strong dentro de un elemento p, pero no al revés:
<strong><p>Hola</p></strong> -->¡¡Incorrecto!!
<p><strong>Hola</p></strong> -->Correcto
|
La mayoría de elementos en HTML son contenedores de otros textos y elementos. Hay que conocer que tipos de elementos tenemos. Los tipos están relacionados con la propiedad CSS display, que se encarga de decir cómo tiene que mostrarse un elemento. Por defecto los elementos funcionan de esta forma:
Ejemplo, el código:
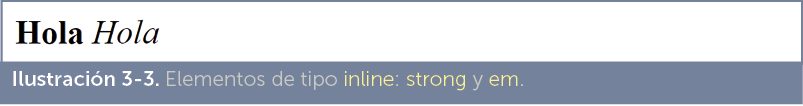
<strong>Hola</strong> <em>Hola</em> |
Se muestra así:

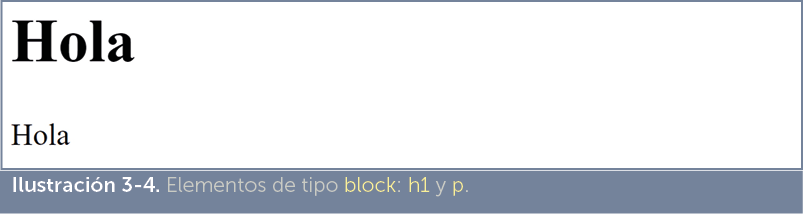
<h1>Hola</h1> <p>Hola</p> |
Ese código se muestra así:

<strong>Hola</strong> <button>Hola</button> |
El resultado muestra un botón (elemento rectangular) seguido del texto de tipo strong. Si el botón tuviera un display de tipo block, saltaría a la línea siguiente.

En todo caso, el display de un elemento se puede modificar desde lenguaje CSS, pero no conviene hacer combinaciones anti naturales ya que se pierde el sentido semántico del código.
Todos los elementos tienen una serie de atributos comunes a todos ellos. Eso significa que podemos utilizarles independientemente de cuál sea el elemento.
El atributo común más conocido es id, que permite identificar a un elemento con un identificador único, pero hay muchos más. Los principales son:
|
atributo |
significado |
|
lang |
Indica el lenguaje en el que está escrito el texto del elemento |
|
style |
Permite indicar código CSS directamente. Ese código solo afectará a ese elemento. |
|
class |
Permite indicar una clase CSS para el elemento |
|
id |
Permite identificar al elemento. Un identificador es un nombre único que se le da al elemento y que no se puede repetir en otro elemento dentro de la misma página web. El identificador sólo puede contener letras (del alfabeto inglés) y números (no se pueden usar espacios en blanco). Además debe empezar por una letra. El atributo id es uno de los fundamentales. |
|
title |
Permite poner un título al elemento. Es una especie de descripción corta que es muy útil en aquellos elementos que requieren de una explicación semántica como un abreviatura, una sigla, una imagen, etc. Normalmente, los navegadores reaccionan a este atributo mostrando un cartelito con el texto indicado en title, cuando el cursor del ratón se aproxima a un elemento que use este atributo |
Hay muchos más atributos comunes:
|
atributo |
significado |
|
|
dir |
Indica la dirección de lectura del texto contenido en el elemento (permitiría aplicar correctamente la forma de mostrar texto en árabe por ejemplo). Puede ser uno de estos dos valores: ltr (left to right, de izquierda a derecha) o rtl (right to left, de derecha a izquierda). |
|
|
contenteditable |
Si vale true, el usuario puede modificar el contenido del elemento. Es de HTML 5 |
|
|
draggable |
Atributo incluido en HTML 5. Especifica (con valor true) que el párrafo tiene posibilidad de ser arrastrado con el ratón o los dedos (en dispositivos táctiles). El control del arrastre de todos modos debe de ser controlado por JavaScript. |
|
|
hidden |
No soportado por Internet Explorer. Cuando aparece este atributo (sin valor) hace que el elemento que lo contiene se le marque como no relevante y quede oculto. |
|
|
spellcheck |
Si vale true el párrafo queda marcado como revisable por herramientas de corrección de texto. Es de HTML 5 |
|
|
onclick ondblclic onkeyup onkeydown onkeypress onmouseover onmouseout onmousedown onmouseup onmousemove |
Permiten asignar código Javascript a alguna de esas acciones (un clic de ratón, un doble clic, pulsar tecla, dejar de pulsar tecla, mantener pulsada la tecla, entrar con el ratón en el elemento, mover el ratón por encima, sacar el ratón del elemento, pulsar tecla de ratón, liberar tecla de ratón,…) |
|
|
accesskey |
Permite especificar una tecla para hacer que el control del usuario pase al elemento que la contiene. Su uso más habitual es con las etiquetas de enlace (a). Lo malo es que no funciona de forma muy intuitiva, en el ejemplo:
Cada elemento a permite, haciendo clic, ir al periódico El Pais y El Mundo respectivamente. Las teclas indicadas son p para El País y m para El Mundo. En realidad la mayoría de navegadores usarán como teclas Alt+p y Alt+m, algunos ignorarán este atributo y otros pueden pedir además usar la tecla Intro. No obstante este atributo es interesante con uso de software especial que facilite la navegación para personas con necesidades especiales (como por ejemplo los invidentes). |
|
|
tabindex |
Atributo al que se le indica un número. Los elementos con tabindex más bajo obtienen primero el foco. Al pulsar el tabulador se resaltará ese elemento para poder utilizarle con el teclado. Es decir establece los saltos que ocurrirán al pulsar la tecla tabulador |
Si deseamos aplicar en nuestro documento código CSS procedente de un archivo aparte, debemos utilizar el elemento link cuya sintaxis es:
<link href=”ruta” rel=”stylesheet”> |
Los archivos CSS contienen instrucciones que permiten modificar la apariencia de nuestro documento.
La etiqueta link debe ir en el apartado head de la página, normalmente después del título y las etiquetas meta.
En este caso la etiqueta que lo permite es script. Esta etiqueta, a diferencia de link, sí tiene cierre.
Sirve para incrustar código JavaScript en el documento. Ejemplo:
<script> alert(“Hola”); </script> |
Si el código JavaScript procede de otro archivos, el código de ese archivos se incrusta de esta forma:
<script src=”archivo.js”> alert(“Hola”); </script> |
1 Para más información:
http://jorgesancheznet/manuales/xml/introduccion-lenguajes-de-marcas.html