Los formularios son un elemento presente en muchas páginas web cuya labor es la de recabar información del usuario. La función habitual de un formulario es enviar esa información a un servicio en la red para que la procese adecuadamente.
Por ejemplo podemos pedir al usuario su nombre y contraseña y enviar esa información a una página PHP, lenguaje que se interpreta directamente por el servidor que almacena esas páginas, el cual puede validar o no esos datos.
No siempre hay una tecnología del lado del servidor detrás, podemos también, a través de un formulario, indicar que el usuario elija el color de fondo de la página. La labor de recoger el color y modificar el fondo de la página lña puede hacer el propio navegador a través del lenguaje JavaScript.
Los formularios son fundamentales para las páginas web actuales, ya que es casi imprescindible obtener información del usuario para adaptar los contenidos a sus necesidades e intereses.
En HTML 5 se han mejorado muchísimo las posibilidades de los formularios. Una vez más, el problema es que hay características que no todos los navegadores soportan, solo los más modernos.
La página http://www.wufoo.com.mx/html5/ presenta una tabla (en inglés) muy interesante para saber, sobre cada nueva característica de los formularios HTML 5 qué navegadores la soportan (e incluso desde qué versión).

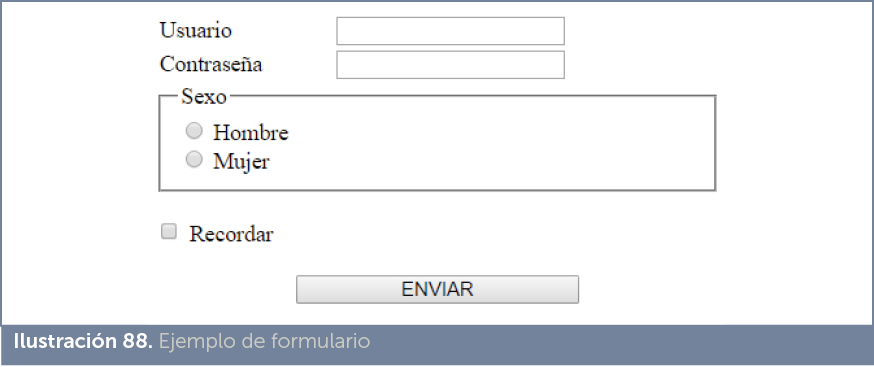
Un formulario es un contenedor de controles que sirven para que el usuario introduzca datos. Un ejemplo de formulario se puede ver en la Ilustración 88.
Cada control posee un nombre al cual se le asigna un valor, el cual se corresponde con lo que el usuario introduce en el usuario.
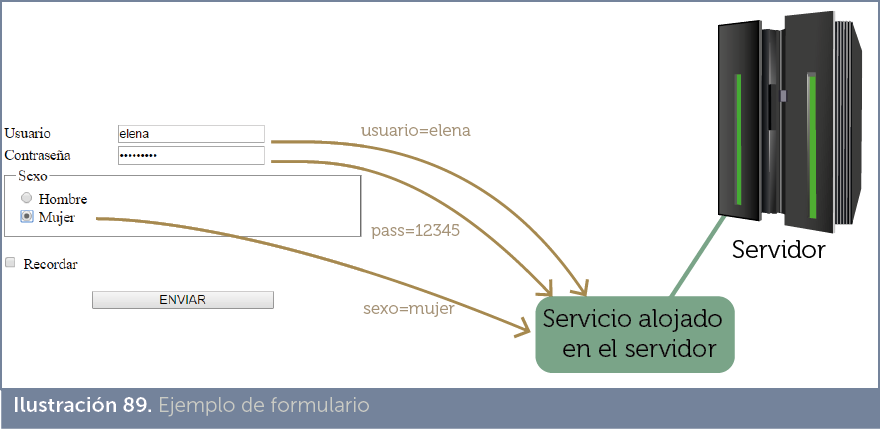
Cuando se envían los datos del formulario (normalmente a través de un botón), se envían todos los nombres y valores de los controles del formulario. En el caso típico, un servicio de Internet recoge esta información y hace algo con ella.

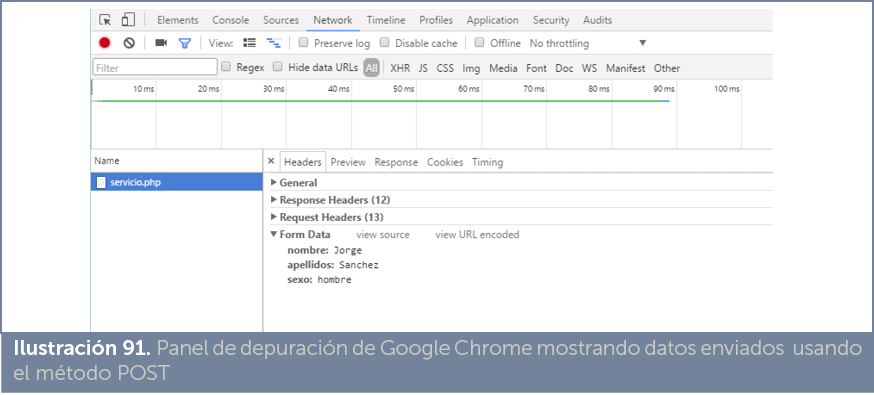
Como se observa en la Ilustración 89, al enviar los datos del formulario, el servidor recibe pares de datos con cada valor asociado a cada nombre de control.
El servidor procesa estos datos, pero de forma opaca para el usuario. No se transmite el código que hace posible el proceso, sino el resultado del mismo.
Este manual no explica como procesar los datos en el lado del servidor, para ello habría que aprender lenguajes como PHP, ASP, JSP,…. todos ellos relacionados con tecnologías del lado del servidor.
Al usuario le llegará una respuesta, relacionada con los datos que se han procesado, normalmente en forma de página web.
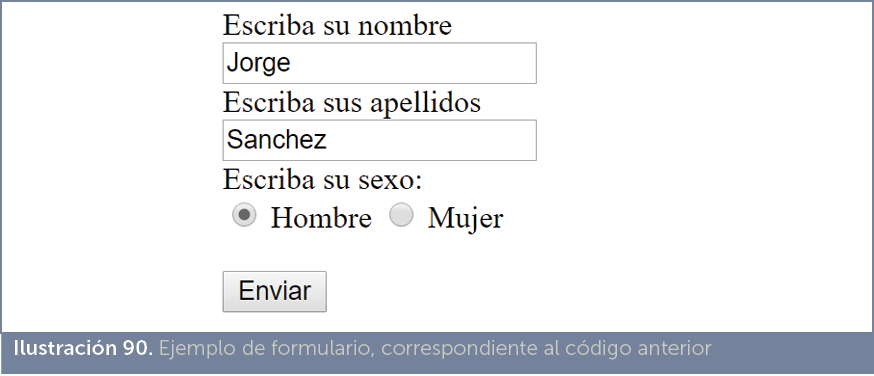
Supongamos que tenemos este formulario:
<form action=”servicio.php”> <label for=”nombre”>Escriba su nombre</label><br> <input type=”text” id=”nombre” name=”nombre”><br> <label for=”apellidos”>Escriba sus apellidos</label><br> <input type=”text” id=”apellidos” name=”apellidos”><br> <label for=”sexo”>Escriba su sexo: </label><br> <input type=”radio” id=”hombre” name=”sexo” value=”hombre”> <label for=”hombre”>Hombre</label> <input type=”radio” id=”mujer” name=”sexo” value=”mujer”> <label for=”mujer”>Mujer</label><br><br> <button>Enviar</button> </form> |
Como veremos, la etiqueta form es la encarga de indicar el destino de los datos. En este caso es la página PHP: servicio.php, que deberá estar alojada en el mismo directorio que la página del formulario.
Hay cuatro controles (distinguibles por su atributo name): nombre, apellidos y sexo.

Al pulsar enviar se envía el valor Jorge para el control llamado nombre, Sánchez para apellidos y Hombre para sexo.
En el ejemplo anterior, los datos se pasan mediante GET. GET es un comando del protocolo http que realiza una petición a un URL.
En este método los datos se pasan en la propia URL. Si el formulario se aloja en la dirección: http://jorgesanchez.net/practicas/formulario/ entonces cuando escribamos los datos de la Ilustración 90, se generará esta dirección en el navegador:
http://jorgesanchez.net/practicas/formulario/servicio.php |
El apellido Sánchez se convierte en S%C3%A1nchez (debido a que las URL no pueden tener el carácter á). Dejando de lado la cuestión de la codificación, la forma de una URL que contiene datos procedentes de un formulario vía GET es:
http://urlpágina?var1=valor1&var2=valor2&..... |
Es decir, se envían pares entre el nombre de la variable (en el formulario asignada a través del atributo name) y el valor que se le dio en el formulario. Cuando un control del formulario se queda sin valor, entonces el nombre del control se queda sin definir (el servidor no recibiría ningún dato con ese nombre).
La cuestión en el paso por GET es que los datos que se pasan aparecen en la propia URL; por lo que el paso de datos de un formulario mediante GET tiene estas connotaciones:
El paso por POST funciona exactamente igual, se siguen pasando los pares nombre, valor. Pero los datos se envían dentro del paquete de datos y no por la URL.
Parece más seguro el paso de parámetros por POST, pero lo cierto es que los datos que viajan mediante el método POST, lo hacen en la cabecera del paquete y esta cabecera es visible por cualquier persona que esté “escuchando” en la misma red que el cliente que está enviando datos.
Aunque es más difícil obtener los datos enviados vía POST, es posible hacerlo.

resumen final
GET tiene más mala prensa de POST, por decirlo de esta manera. Pero lo cierto es que el paso por POST no garantiza en absoluto la confidencialidad. GET tiene sus ventajas (podemos dejar guardada la página tras enviar los datos en los marcadores).
Al final, para el diseñador de la página web la realidad es que si creamos simplemente el formulario, deberemos saber qué exige el servicio que recibe los datos, si método GET o método POST. Hay que tener en cuenta que en un sitio web grande el front-end de la página (la parte visible para el usuario) lo puede realizar una persona distinta respecto a la que crea el back-end (la programación en el lado del servidor, invisible para el usuario).
Todo formulario HTML comienza con una etiqueta form, dentro de ella se colocan todos los controles del formulario. Un formulario por lo tanto es un elemento form, desde el punto de vista HTML, y dentro habrá diversos elementos que representarán a cada uno de los controles encargados de recabar y presentar los datos del usuario. La idea es por lo tanto esta:
<form action=”página/servicio” method=”GET o POST”> |
Como se observa, hay dos atributos que se encargan de indicar a dónde y de qué forma enviar los datos recogidos del formulario. Eso se hace a través de los atributos action y method, se explican a continuación:
|
atributo |
significado |
|
accept-charset |
Codificación de caracteres que se utilizará para pasar los contenidos del formulario, por ejemplo ISO-8859-1. Por defecto se usa la codificación de la propia página web. |
|
autocomplete |
Puede tomar los valores on u off. Si se activa esta opción (con valor on), el navegador automáticamente completará los datos del formulario basándose en los valores para esos mismos controles que el usuario haya rellenado en otros formularios. Este atributo está disponible también para cada control (así podremos indicar el auto completado en unos controles y en otros no). No funciona en el navegador Opera. |
|
enctype |
Solo es válido para el método POST. Indica el formato en el que los datos del formulario son enviados. Nunca se suele usar. Posibles valores:
|
|
novalidate |
Los navegadores compatibles con HTML 5 tienen la capacidad de validar algunos datos (por ejemplo en los cuadros numéricos se valida que el usuario realmente ha escrito un número). Si usamos este atributo (que no tiene valor asociado), esas validaciones no se harán |
|
target |
Es el mismo atributo que en la etiqueta a. Si se usa con valor _blank, entonces la respuesta al formulario se da en otra ventana. |
La mayoría de controles de un formulario se inserta mediante la etiqueta input. Posee un atributo llamado type para indicar el tipo de control deseado, por ejemplo input type=”text” se usa para añadir un cuadro de entrada de texto.
Los atributos comunes de esta etiqueta (independientemente del tipo elegido) se explican a continuación:
|
atributo |
significado |
|
|
type |
Indica el tipo de control. Sus posibles valores se explican en las siguientes secciones del manual |
|
|
name |
Atributo fundamental que da un nombre al control. Este nombre es el que se le pasa al servicio receptor de los datos del formulario; realmente se le pasa el nombre y el valor que el usuario ha introducido en el control. |
|
|
size |
Tamaño, en caracteres, que tendrá el cuadro (especialmente útil en los cuadros de texto y numéricos) |
|
|
value |
Permite dar un valor al elemento. Antes de que el usuario rellene datos en él, aparecerá el valor indicado con este atributo. |
|
|
disabled |
El control aparecerá deshabilitado para su edición. |
|
|
autocomplete |
Permite que el navegador rellene automáticamente el contenido del control en base a la información que posee del usuario. Los valores posibles son on u off. |
|
|
autofocus |
Hace que elemento obtenga el foco (el foco hace que el control del formulario que lo tenga sea el que recibe las pulsaciones de teclado del usuario) en cuanto cargue la página. |
|
|
disabled |
El control estará deshabilitado |
|
|
form |
Recibe el identificador del formulario al que pertenece el control. Se usa cuando el elemento está fuera de la etiqueta form . Internet Explorer no es compatible con este atributo. Es un atributo de HTML 5 |
|
|
formnovalidated |
Hace que el control no sea validado cuando se envíen los datos |
|
|
maxlength |
Permite indicar el máximo número de caracteres que se admitirán al rellenar el control |
|
|
id |
Este atributo es el común a todos los elementos HTML. En el caso de los formularios su uso no era habitual ya que necesitan del uso de name que ya se puede entender que identifica a cada control. Sin embargo se aconseja usar siempre id en los controles por estas razones:
|
|
|
readonly |
Indica que el control es de solo lectura; es decir, no se podrá escribir en él. |
|
|
required |
Atributo de HTML 5 que hace que el elemento sea de obligado rellenado; es decir que no se puede dejar vacío, el usuario tendrá que darle algún valor. No funciona en Safari no en versiones de Internet Explorer anteriores a la 9 |
|
|
pattern |
Permite colocar una expresión regular en un cuadro de texto. De esa forma no se admitirán los valores que no cumplan esa expresión (salvo que indiquemos novalidate) Ejemplo (cuadro de texto que solo acepta introducir 5 letras mayúsculas y tres números):
|
|
|
placeholder |
Un placeholder es un texto que ayuda a rellenar un cuadro de un formulario (está especialmente pensado para los cuadros de texto) colocando un texto inicial en el cuadro que se va en cuanto el cuadro obtiene el foco del usuario (el foco se obtiene, por ejemplo, haciendo clic en el control de texto). Ejemplo:
El resultado es: |
Los cuadros de texto usan el atributo type con valor text. Permiten recoger información escrita por el usuario. Su sintaxis básica es:
<input type=”text” name=”nombre” id=”identificador”> |
Además podemos usar los atributos comunes a los elementos input comentados anteriormente.
El resultado de un código tipo input type=”text” es un cuadro en el que el usuario puede introducir texto. Ejemplo:
<form action=”servicio.php” method=”get”> <input type=”text” name=”nombre” id=”nombre” size=”8” maxlength=”20”> |
Ese código da como resultado:

Funcionan como los cuadros de texto, solo que el texto que se introduce se oculta, mostrando solo puntos o asteriscos. Se usan, lógicamente, para introducir contraseñas. La sintaxis es:
<input type=”password” name=”nombre” id=”identificador”> |
Usa los mismos atributos que los cuadros de texto. Si usamos método GET, la contraseña es visible en la parte superior del navegador. Con POST esto no ocurre, pero aun así podríamos averiguarla. Por ello lo ideal es pasar cifrada la contraseña a través, por ejemplo, del protocolo https.

Los botones son controles del formulario en los que no se puede escribir, sino que, simplemente, reciben un click de ratón o un golpe de dedo en un dispositivo táctil. Esa pulsación puede dar lugar a diversos efectos (la mayoría con ayuda de JavaScript). El más común de ellos: enviar los datos del formulario.
Hoy en día los botones se aconsejan utilizarles mediante el elemento button, que se explica más adelante. No obstante muchos diseñadores siguen utilizando esta forma (que por otro lado es más compatible con navegadores antiguos), por ello se explica en este manual
Sirve para llevar a cabo la comunicación entre el formulario y la página que recoge sus datos. La sintaxis básica es:
<input type=”submit” value=”texto del botón” id=”identificador”> |
En cuanto se pulsa este botón, los datos del resto de controles se envían a la página receptora del formulario (que se corresponde a la URL indicada en el apartado action de la etiqueta form).
Siempre ha sido posible colocar dos botones de tipo submit en el mismo formulario. Pero la cuestión es ¿para qué? ya que ambos harían lo mismo: enviar los datos al servicio indicado en el atributo action del elemento form.
Con la aparición de HTML 5 se ha dado un sentido más lógico a esto ya que podemos indicar servicios de destino distintos para cada botón submit. Eso se consigue con ayuda de estos nuevos atributos:
|
atributo |
significado |
|
formaction |
Atributo incorporado en HTML 5 (las versiones de Internet Explorer inferiores a la 10 no le soportan), que asignado a un botón de tipo submit o image, permite indicar el servicio al que se enviarán los datos del formulario. Normalmente un botón submit envía los datos al servicio indicado por el atributo action del elemento form, esto permite un destino alternativo, de modo que podríamos tener dos botones cada uno de ellos indicando un destino distinto para los datos. |
|
formethod |
Con las mismas características que el anterior, en este caso permite indicar el método de paso (GET o POST) de los datos |
|
formenctype |
Con las mismas premisas que los dos atributos anteriores, indica la forma de codificación de los datos (como el atributo type del elemento form), puede ser:
|
|
formnovalidate |
Los datos que se envían no se validarán (como el atributo validate del elemento form). No funciona en Safari (además de en las versiones anteriores a la 10 de Internet Explorer). |
|
formtarget |
El destino de los datos se mostrarán en una ventana aparte si se le da el valor _blank a este atributo. |
La sintaxis de este botón es:
<input type=”reset” value=”texto del botón” id=”identificador”> |
Este tipo de botones lo que hacen es anular los datos que se han introducidos en los controles del formulario. Deja todos los controles en su estado inicial.
Un botón genérico se marca indicando type=”button” en la etiqueta type. En los formularios no se usa para enviar o configurar la información, sino que se utiliza normalmente para capturar su pulsación y lanzar una acción desde el lenguaje JavaScript.
Es equivalente al anterior, pero permite colocar un botón con una imagen en lugar de un texto. Este tipo de botón permite usar atributos que controlan las propiedades de la imagen en el botón:
Hoy en día, prácticamente, no se usan estos botones.
Son controles que no se muestran al usuario y que se usan con la finalidad de hacer trucos. Por ejemplo para poder enviar datos de forma invisible a los servicios y páginas receptoras de los datos del formulario y así el usuario no vea esos datos. Otro es para poder enviar datos entre diferentes páginas web de forma que no se muestren dichos datos por pantalla, ya que sería muy poco estético.
Los controles de este tipo usan el valor hidden en el atributo type.
Se trata de un control fácil de usar que permite elegir una de entre varias opciones. Todas las opciones deben de tener el mismo nombre y solo cambia el valor (y el identificador) de las mismas.
La razón de tener todos los controles el mismo valor es porque el servicio que recibe los datos, los debe recibir con el mismo nombre (debe almacenar los valores en el mismo, digamos sitio) ya que se refieren a la misma cosa. Cambian sus valores en función de la selección que hagamos.
Ejemplo:
<form action=”servicio.php” method=”get”> value=”h”> <label for=”hombre”>Hombre</label><br> value=”m” checked > <label for=”mujer”>Mujer</label> <br> |
El resultado es:

En el ejemplo, los botones de radio tienen el mismo nombre (sexo), bajo ese nombre se enviarán los datos a la página servicio.php (indicada en el apartado action), los valores que se enviarán serán m si se elige mujer y h si se elige hombre. El atributo checked hace que el botón en el que se usa (el de la mujer), aparezca chequeado por defecto. Además los dos elementos label se relacionan con el botón correspondiente, de ese modo haciendo clic en el texto se activa el botón relacionado (prueba de que hemos asociado bien la etiqueta label al input correspondiente).
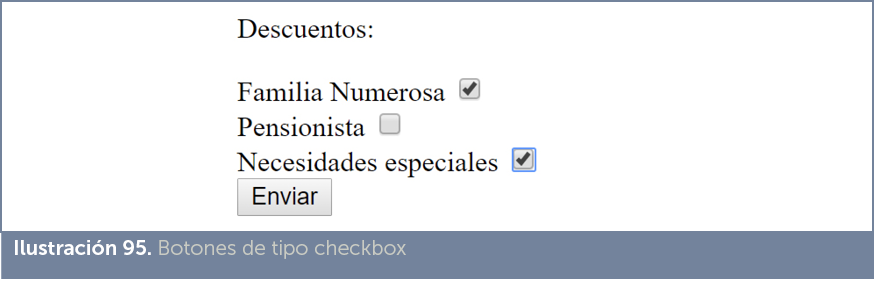
Se usan igual que los botones de radio, pero en este caso están pensadas para ser independientes unas de otras. Es decir, no se pone el mismo nombre, como ocurría con los botones de radio, a dos casillas diferentes. Son por tanto valores del tipo activar/desactivar
La diferencia es que el tipo (type) usa el valor checkbox en lugar de radio. El atributo checked de los botones de radio se puede usar en las casillas de verificación con la misma finalidad: para que inicialmente la casilla aparezca pulsada. Ejemplo:
<form action=”servicio.php” method=”get”> <label for=”numerosa”>Familia Numerosa</label> <input type=”checkbox” name=”numerosa” id=”numerosa” value=”numerosa”><br> <input type=”checkbox” name=”pension” id=”pension” value=”pension”><br> <input type=”checkbox” name=”ne” id=”ne” value=”ne”><br> |
El resultado:

En este caso se ha diseñado un formulario completo, incluido el botón de enviar.
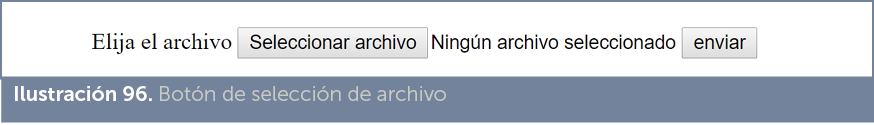
Cuando se usa type=”file” en una etiqueta input, entonces aparece un botón que al pulsarle hace aparecer un cuadro de selección de archivos mediante el cual podremos elegir un archivo. La ruta local a dicho archivo es lo que se guarda para ser enviado al sitio o página que recibe los valores del formulario.
Ejemplo:
<form action=”servicio.php” method=”get”> |
Resultado:

Al pulsar seleccionar archivo aparece un cuadro de selección de archivos, cuando elijamos el archivo su ruta será lo que se envíe con el formulario.
|
atributo |
significado |
|
accept |
Permite indicar el tipo MIME de archivos que aceptará el servidor. Por ejemplo image/* indicará que se acepta cualquier formato de imagen. Otras posibilidades son audio/* y video/* o indicar un tipo MIME completo como image/jpeg. |
|
multiple |
Si aparece, permite especificar más de un archivo |
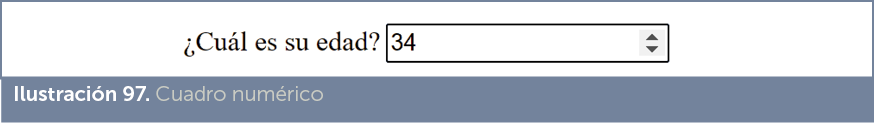
Aparecen con type=”number”. Sirven para introducir números (decimales o no). Los navegadores que reconocen este tipo de control presentan un cuadro de texto con botones para subir y bajar el valor del número (el incremento o decremento que hacen depende del atributo step) y además no permiten enviar los datos (salvo que se use el atributo novalidate) si se intentan introducir datos no numéricos.
Hay una serie de atributos reservados a este tipo de cuadros:
|
atributo |
significado |
|
max |
Establece el máximo valor que se puede escribir en el cuadro |
|
min |
Establece el mínimo valor que se puede escribir en el cuadro |
|
step |
Valor en el que se puede incrementar el número. Por defecto vale 1, lo que impediría introducir valores decimales. Para decimales por ejemplo habría que indicar un step de 0.01 |

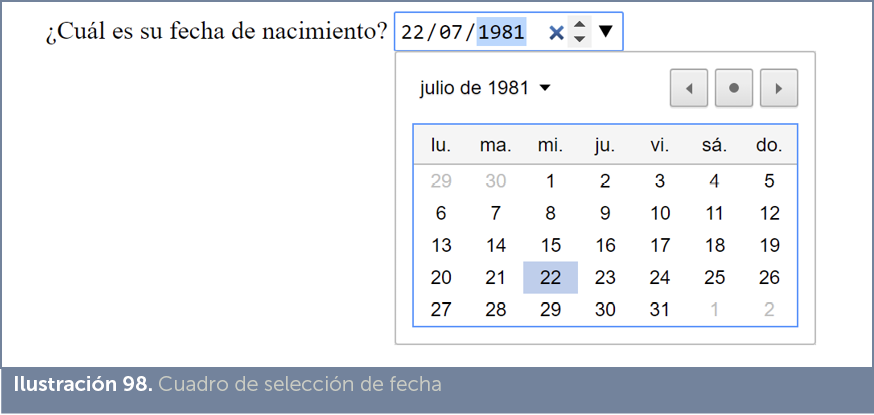
Se usa con type=”date”. Permite seleccionar una fecha. Los navegadores que reconocen este tipo de control permiten pulsar en un botón que invoca a un calendario para elegir cómodamente la fecha. Ejemplo:
<form action=”recogida1.php” method=”get”> <label for=”fecha_nac”>Fecha de nacimiento</label> <input type=”date” name=”fecha_nac” id=”fecha_nac”> </form> |
El resultado en el navegador Chrome del cuadro de calendario, es este:

Es pues, un control muy visual y práctico.
Los cuadros de tipo date tienen los atributos min, max y step vistos en los cuadros numéricos.
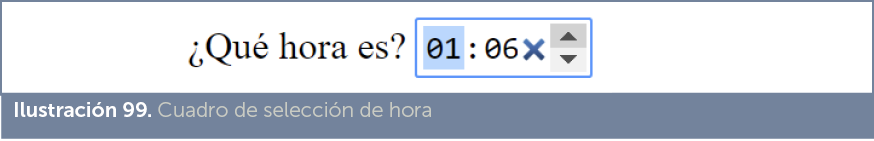
Se usa con input type=”time”. Permite seleccionar una hora, minutos y segundos

Aunque no funcionan en la mayoría de navegadores, son parte ya de html
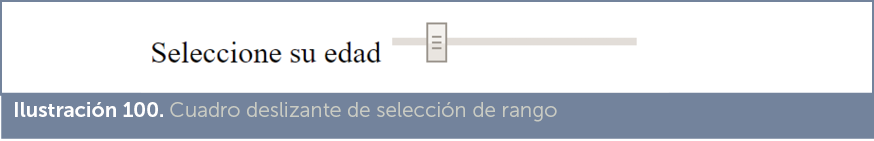
Es el control llamado en inglés slider, aunque se usa con el atributo type=”range”. Presenta un control para elegir datos entre un rango. Los atributos max y min establecen el rango máximo y mínimo del control. El atributo step indica cuánto se mueve el control (si de uno en uno, de dos en dos,…). Ejemplo:
<form action=”recogida3.php” method=”get”> <label for=”rango”>Seleccione su edad</label> <input type=”range” name=”range” id=”range” value=”25” min=”18” max=”65” step=”1”> </form> |
El resultado:

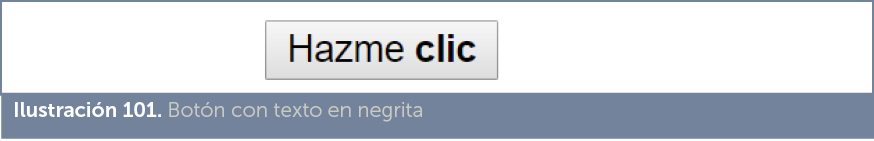
La recomendación de HTML 5 para los botones es utilizar el elemento button. La diferencia práctica está en el funcionamiento, esta etiqueta tiene apertura y cierre y el texto que aparece en el botón está contenido por elemento button; de esta forma se permite colocar código HTML en el texto del botón. Ejemplo:
<button>Hazme <strong>clic</strong></button> |
Mostraría el botón:

Con la palabra clic en negrita. Podriamos perfectamente colocar imágenes metiendo un elemento img dentro del botón.
La única pega es que es una etiqueta más moderna y que no es soportada por algunos navegadores antiguos.
Son los mismos que los de los botones de tipo input, salvo por algunos detalles (se recomienda ver los atributos del elemento input y de los botones de tipo submit):
|
atributo |
significado |
|
name |
Nombre del botón |
|
id |
Identificador del botón |
|
value |
Permite dar un valor al botón |
|
type |
Indica el tipo de botón, puede ser:
|
|
disabled |
Deshabilita el botón |
|
form |
Recibe el identificador del formulario al que pertenece el botón |
|
formaction |
HTML 5. Destino de los datos del formulario cuando se pulsa este botón (suponiendo que sea de tipo submit) |
|
formethod |
HTML 5. Método de paso (GET o POST) de los datos (si el botón es de tipo submit) |
|
formenctype |
HTML 5. Tipo de codificación (si el botón es de tipo submit) |
|
formnovalidate |
Los datos que se envían no se validarán |
|
formtarget |
El destino de los datos se mostrarán en una ventana aparte si se le da el valor _blank a este atributo. |
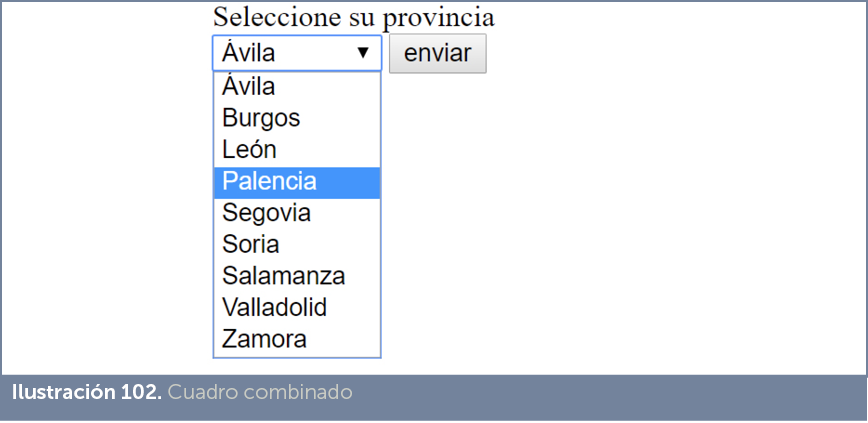
Un cuadro combinado permite el uso de una lista de opciones en la que se puede elegir la deseada. Todo cuadro comienza con una etiqueta select que es la encargada de dar nombre (name) al control. Dentro cada opción del cuadro se indica con una etiqueta option a la que se da valor mediante el atributo value. Dentro de la etiqueta option se coloca el texto que verá el usuario. Ejemplo:
<form action=”servicio.php” method=”get”> Seleccione su provincia </label><br> |
<input type=”submit” value=”enviar”> |
Resultado:

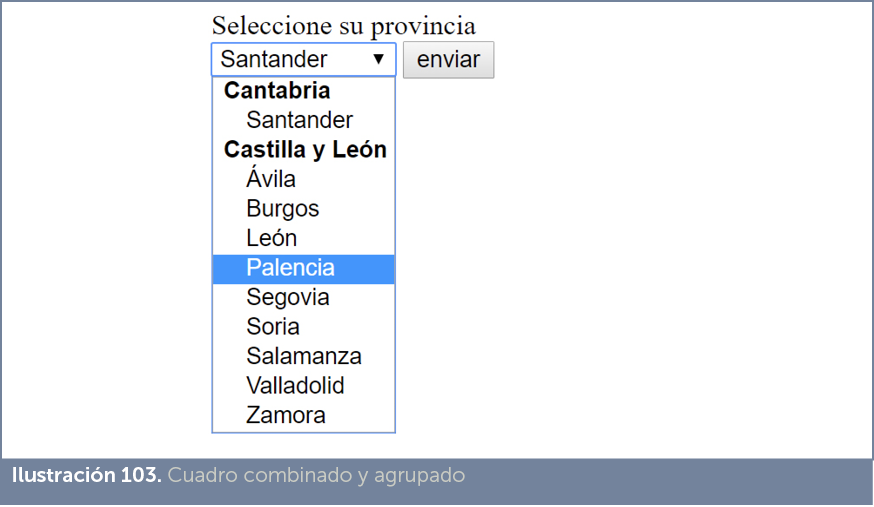
Se pueden agrupar opciones dentro del cuadro usando el elemento optgroup. Ejemplo:
<form action=”servicio.php” method=”get”> Seleccione su provincia </label><br> <select name=”provincia”> <input type=”submit” value=”enviar”> |
Da como resultado:

|
atributo |
significado |
|
name |
Nombre del cuadro combinado |
|
id |
Identificador del cuadro combinado |
|
autofocus |
HTML5. El control adquiere el foco en cuanto carga la página |
|
disabled |
El cuadro aparece deshabilitado |
|
form |
Recibe el identificador del formulario al que pertenece el botón |
|
multiple |
El cuadro se convierte en un cuadro de selección de múltiples valores. Es una opción muy importante ya que este tipo de controles a veces es imprescindible |
|
required |
HTML 5.EEs obligatorio al menos elegir una opción del cuadro. |
|
size |
Número de opciones visibles a la vez. Si elegimos 5, para ver la sexta habrá que usar la barra de desplazamiento del contro.. |
|
atributo |
significado |
|
disabled |
La opción aparece deshabilitada en el vuadro combinado |
|
label |
Versión de texto de la opción más corta. No funciona en Firefox ni en Internet Explorer anterior a la versión 7 |
|
selected |
Opción seleccionada por defecto |
|
value |
Valor que se envía al servicio que recibe los datos del formulario cuando se elige esta opción |
La etiqueta textarea permite coloca un cuadro de texto de varias líneas para que el usuario puede introducir un texto largo. El atributo rows permite indicar la altura en líneas de texto del cuadro y el atributo cols, la anchura en caracteres (los demás atributos son como los de la etiqueta input type=”text”.
Ejemplo:
<form action=”servicio.php” method=”get”> |
Resultado:

Entre la etiqueta textarea se puede colocar texto que aparecerá inicialmente dentro del cuadro.
|
atributo |
significado |
|
name |
Nombre del control |
|
id |
Identificador del control |
|
value |
Especifica un contenido para el control |
|
autofocus |
HTML5. El control adquiere el foco en cuanto carga la página |
|
cols |
Anchura del cuadro en caracteres |
|
disabled |
El cuadro aparece deshabilitado |
|
form |
Recibe el identificador del formulario al que pertenece el botón |
|
maxlength |
Máximo número de caracteres permitidos en el cuadro |
|
placeholder |
HTML 5. Coloca un texto inicial en el cuadro que se va en cuanto el cuadro obtiene el foco del usuario (el foco se obtiene, por ejemplo, haciendo clic en el control de texto). Se usa como texto de ayuda. |
|
readonly |
El cuadro de texto es de solo lectura (no se puede cambiar su contenido) |
|
required |
HTML 5.EEs obligatorio al menos elegir una opción del cuadro. |
|
rows |
Número de filas visibles en el cuadro (si se rellenan más, se accederá a ellas con una barra de desplazamiento). |
|
wrap |
Forma de encapsular el texto cuando se envían los datos al servicio de destino. Puede ser soft o hard. |
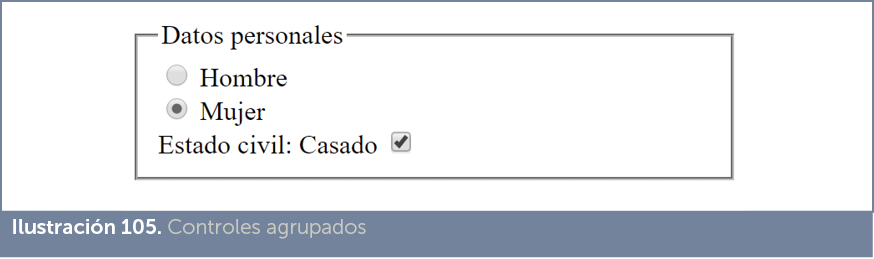
La etiqueta fieldset permite agrupar controles para que visualmente sea más cómodo el relleno de los controles. Visualmente los controles aparecerán recuadrados y se suele utilizar una etiqueta inmediatamente interior a fieldset que es legend que contiene el texto que encabezará al grupo de controles.
Ejemplo:
<form action=”control_form.php” method=”get”> <fieldset > <input type=”radio” name=”sexo” value=”hombre” id=”hombre”> <label for=”hombre”> Hombre</label><br> id=”mujer” checked=”checked”> <label for=”mujer”> Mujer</label><br> |
<label for=”estadocivil”> Estado civil: Casado</label> <input type=”checkbox” name=”estadocivil” id=”estadocivil” value=”casado” checked=”checked”> </fieldset> <input type=”submit” value=”Enviar” > |
El resultado:

En todos los ejemplos de código de este capítulo ya se ha usado el elemento de etiquetado label. Su labor es colocar una etiqueta explicativa a cada control.
Los elementos label utilizan un atributo for que sirve para asociar la etiqueta (que es el texto que aparece en pantalla acompañando al control) al control concreto. El valor de for se corresponde con el valor indicado en el atributo id del control.
Esto permite una mejor usabilidad (los navegadores reconocen label y, por ejemplo, al hacer clic en el texto de la etiqueta, el control asociado recibe el foco) y una mejor semántica del código.
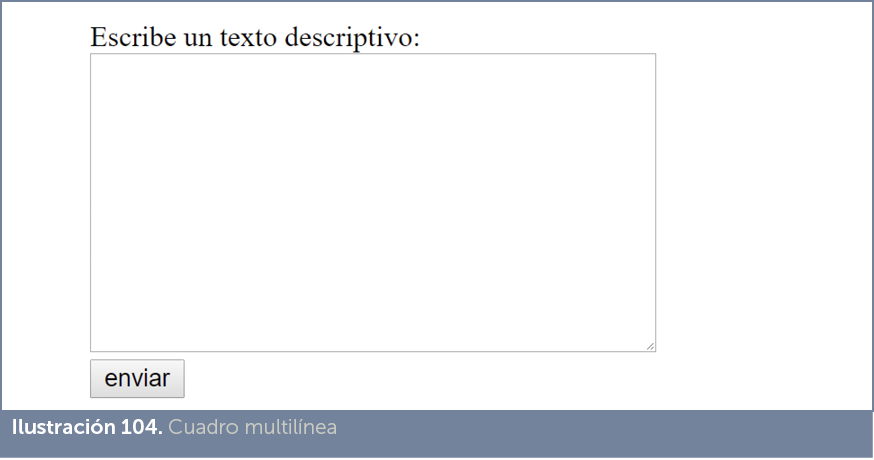
Ejemplo para etiquetar un control de tipo textarea:
<form action=”control_form.php” method=”get”> <label for=”texto”>Escribe un texto descriptivo:</label> <textarea rows=”10” cols=”40” name=”texto” ></textarea><br> |
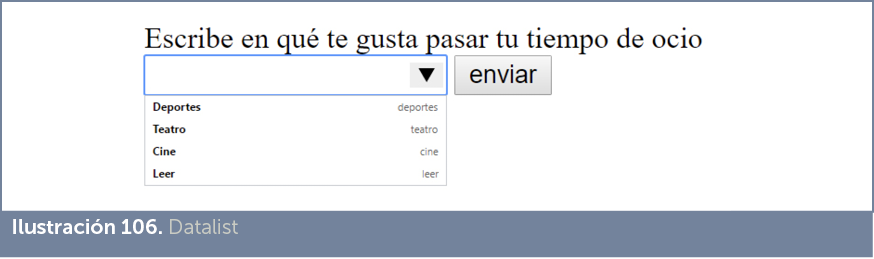
Se trata de un elemento HTML 5 muy potente. Permite añadir entradas a un control de cuadro de texto (y también a cuadros especializados como los de email, url,….). La forma de utilizarlo consiste en usar el atributo HTML5 list existente en la etiqueta input. Ese atributo asociará el cuadro de texto a la lista de valores a través del identificador del datalist. Luego dentro de datalist se colocan etiquetas option para cada opción en la lista (al estilo de los cuadros de tipo select).
Ejemplo:
<form action=”recogida.php” method=”get”> list=”listaGustos” > <datalist id=”listaGustos”> <option label=”deportes” value=”Deportes” > |
No aparece un cuadro combinado, será un cuadro de texto en el que al arrimar el ratón aparecen las entradas indicadas (como sugerencias de escritura), pero podremos escribir lo que queramos (sin elegir ninguna opción de la lista).
El código anterior permitiría esta situación:

El usuario puede elegir cualquiera de las opciones de la lista de sugerencias, pero también puede escribir lo que quiera en el cuadro.
Sin embargo esta forma no funciona en algunos navegadores (solo en los modernos y Safari no ha incorporado esta etiqueta), por ello se suele usar un truco que consiste en meter un elemento select dentro del elemento
datalist. Los navegadores modernos ignorarán la etiqueta select y los viejos el datalist.
<form action=”recogida.php” method=”get”> <select name=”listaGustos”> <option value=”deportes”>Deportes</option> </select> </datalist> <input id=”gustos” name=”gustos” list=”listaGustos”> |
Es una nueva etiqueta de formulario nacida en HTML 5 que permite enviar claves de cifrado de datos. El elemento genera una lista en la que podemos elegir el tipo de cifrado. Al enviar los datos se generan las dos claves: la pública y la privada, el ordenador local guarda la clave privada y el remoto la pública.
Es una opción para poder cifrar los datos del formulario a fin de autentificar la autenticidad del cliente. Ni Internet Explorer ni Safari son compatibles con este elemento, lo que limita su uso. Hoy en día es más fiable enviar los datos de los formularios usando el protocolo https.
La lista de atributos de keygen es:
|
atributo |
uso |
|
autofocus |
El control obtendrá el foco cuando el formulario se cargue |
|
challenge |
Es una cadena de desafío que se presentará junto con la clave pública |
|
disable |
Deshabilita el control |
|
form |
Permite especificar el identificar del formulario al que se asociará esté control (de uso obligado en caso de estar fuera de una etiqueta form) |
|
keytype |
Indica el tipo de cifrado. Puede ser: rsa, dsa o ec. Por defecto cifra mediante RSA. |
|
name |
Nombre del control |
La etiqueta output (no disponible en Internet Explorer ni en Safari) se utiliza para mostrar resultados procedentes de cálculos sobre otros controles del formulario. El ejemplo siguiente consigue mostrar la suma de los dos números que el usuario indique en sendos cuadros numéricos, esta suma se muestra rápidamente gracias al lenguaje JavaScript:
<form oninput=”res.value=parseInt(n1.value)+parseInt(n1.value)”> <input type=”number” id=”n1” name=”n1” value=”0”> +<input type=”number” id=”n2” name=”n2” value=”0”> =<output name=”total” for=”n1 n2” id=”total”></output> </form> |
Resultado del código:

El atributo for, especifica el nombre de los controles que afectan al resultado de output; en ese atributo cada identificador se separa con espacios.
El valor y el nombre de los elementos output no se envían como los demás datos del formulario, solo sirve para ver el resultado en el página. No es obligatorio su uso, pero da un sentido claro a la función del contenido.
Se trata de un tipo de barra que sirven para indicar de forma gráfica un determinado valor fracción o parte de algo. El elemento meter, que no funciona en Internet Explorer, es el que permite este uso.
Atributos:
|
atributo |
significado |
|
max |
Máximo valor del rango, ese será el valor relacionado con el final de la barra |
|
min |
Mínimo valor del rango, es el valor relacionado con el valor de la barra. |
|
high |
Valor más alto a alcanzar (meta). Por debajo de este valor, el color de la barra se muestra de color amarillo (aún no hemos alcanzado el valor a alcanzar) |
|
low |
Valor más bajo en el rango de la barra de progreso. Por debajo de este valor, la barra se muestra roja (puesto que no hemos alcanzado el mínimo) |
|
value |
Valor actual de la barra. La barra se colorea desde el inicio hasta llegar a la posición que le correspondería a este valor en la barra. |
|
optimum |
Valor marcado como óptimo en la barra de progreso. No provoca ningún efecto visual en la actualidad. |
|
form |
Identificador del formulario al que pertenece este control (salvo que el control esté dentro de una etiqueta form) |
Ejemplo:
<meter value=”138” min=”1” max=”200” high=”150” low=”60” >138</meter> |
Resultado:

Solo mediante JavaScript se obtiene realmente partido de este control (al poder variar y capturar sus valores de forma dinámica). En todo caso, es una forma muy gráfica de presentar ciertos datos.
La idea es la misma que en el caso anterior, pero ahora se usa para mostrar información sobre el grado de cumplimiento de una determinada tarea. Esta barra es más sencilla de configurar. Usa estos atributos:
|
atributo |
significado |
|
max |
Máximo valor. Se toma este valor como la meta a alcanzar |
|
value |
Valor actual. Desde el inicio hasta el valor se pintará en la barra de progreso |
Ejemplo de barra tipo progress:
<progress max=”200” value=”35”>35%</progress> |
Resultado: