Las tablas son uno de los elementos fundamentales de HTML para mejorar la puesta visual de las páginas web. Antes de que aparecieran las capacidades de CSS para realizar maquetaciones avanzadas en las páginas web, las tablas eran la única forma de crear documentos HTML con disposiciones complejas.
Una tabla típica podría ser esta:
|
Equipo |
Ciudad |
Títulos NBA |
|
Lakers |
Los Ángeles |
16 |
|
Celtics |
Boston |
17 |
|
Spurs |
San Antonio |
5 |
|
Bulls |
Chicago |
6 |
Una tabla normal se entiende que es un conjunto de datos presentados en forma de filas y columnas. En HTML las tablas tienen muchas posibilidades, lo que ha permitido, tradicionalmente, ser utilizadas como elemento de maquetación de páginas complejas.
En especial permiten unir varias celdas para formar tablas con una disposición irregular, lo que permite realizar acabados muy complejos en las páginas. Aún más: se permite incluso colocar una tabla dentro de una celda lo que nos proporciona aun más libertad en la maquetación de páginas.
Sin embargo, hoy en día se recomienda no usar las tablas de esta forma ya que las mejoras que proporciona CSS en el uso de capas, permiten olvidar a las tablas como recurso de maquetación.
El uso actual de las tablas es más semántico: indicar una disposición en celdas las cuales se marcan también de forma semántica (celdas de cabecera, celdas normales, filas, columnas, pie de tabla, título de tabla, etc.).
En HTML cada tabla está asociado a un elemento table, dentro de este elemento se indican las filas mediante el elemento tr y dentro de cada fila se indican las celdas mediante elementos td.
En HTML 5 las etiquetas table y tr no tienen atributos, aunque hay atributos, como por ejemplo el atributo border, que reconocen los navegadores por estar presentes en versiones anteriores de HTML. Es, como siempre, el lenguaje CSS el que determina la apariencia y formato de la tabla.
Ejemplo de tabla:
<table> <tr> |
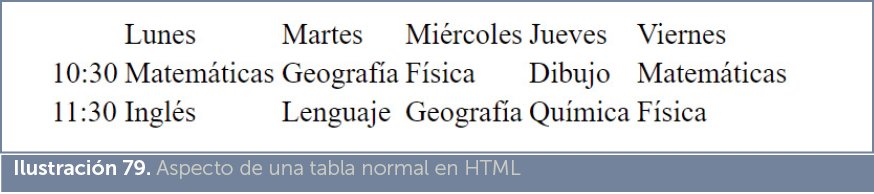
Obtiene el resultado:

Es muy habitual que las tablas muestren datos y que estos posean celdas que sirvan para describirles. Esas celdas se consideran de cabecera y se marcan con th.
Ejemplo:
<table> |
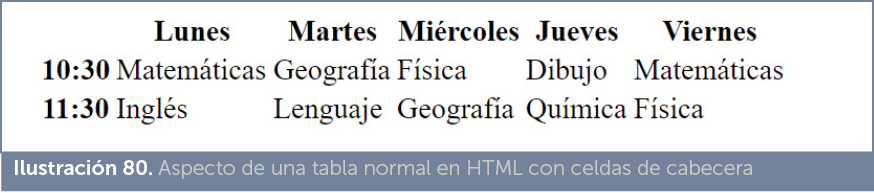
En el resultado sólo se aprecia que el navegador colorea en negrita las celdas de cabecera. Pero con ayuda de CSS podríamos diferenciarlas más. Resultado:

A las tablas se les puede poner un título con ayuda de la etiqueta caption. Ejemplo:
<table style=”border:1px solid black”> <tr> |
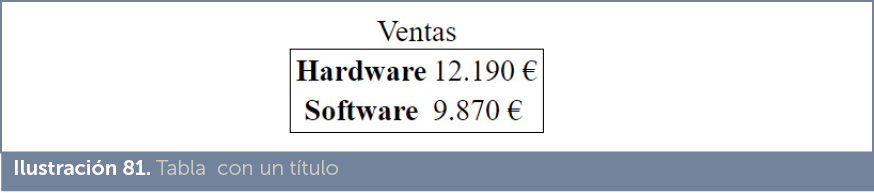
En el código se ha utilizado al atributo prohibido border para que quede más claro la forma de considerar el título por parte de los navegadores. El resultado del código es:

Hay tres elementos HTML que sirven para diferenciar las tres partes principales de una tabla, son:
De esa forma se podrá más adelante dar formato diferencial a cada parte.
Ejemplo de uso:
<table border=”1” rules=”groups”> <tfoot> <tbody> |
Resultado (se ha utilizado border como atributo para visualizar el borde, y un atributo prohibido llamado rules con el valor groups, que nos permite distinguir mejor la agrupación realizada):
Permite realizar agrupaciones de columnas de una tabla con la finalidad de dar un formato homogéneo a cada grupo de columnas indicado. El único atributo permitido en HTML 5 es span que sirve para indicar el número de columnas que agrupamos.
Otra posibilidad, más recomendable, es usar dentro de colgroup elementos col los cuales dan un mayor sentido y son más versátiles.
Esta etiqueta debe de ser la primera de una tabla excepto si se usa título en la tabla (etiqueta caption) en cuyo caso será la segunda.
Se usa dentro de la anterior para dar propiedades a cada grupo de columnas realizado. Permite el uso del atributo col para indicar cuántas columnas se incluyen en el grupo.
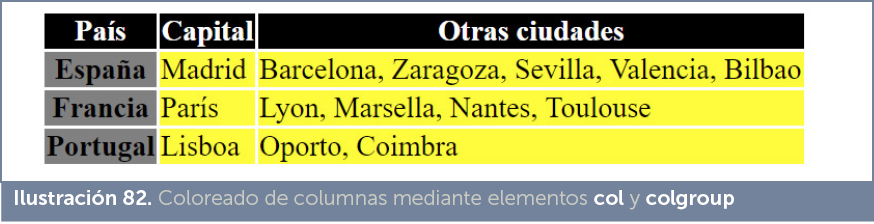
Ejemplo (usa CSS, para ver mejor la forma de agrupar las columnas y para diferenciar, coloreando en negro, la primera fila):
<table> <colgroup>
</colgroup> <thead> <tr style=”background-color: black; color:white”> <th>País</th> <th>Capital</th> <th>Otras ciudades</th> </tr> </thead> <tbody> <tr> <th>España</th> <td>Madrid</td> <td>Barcelona, Zaragoza, Sevilla, Valencia, </tr> <tr> <th>Francia</th> <td>París</td> <td>Lyon, Marsella, Nantes, Toulouse</td> </tr> <tr> <th>Portugal</th> <td>Lisboa</td> <td>Oporto, Coimbra</td> </tr> </tbody> </table> |
Resultado:

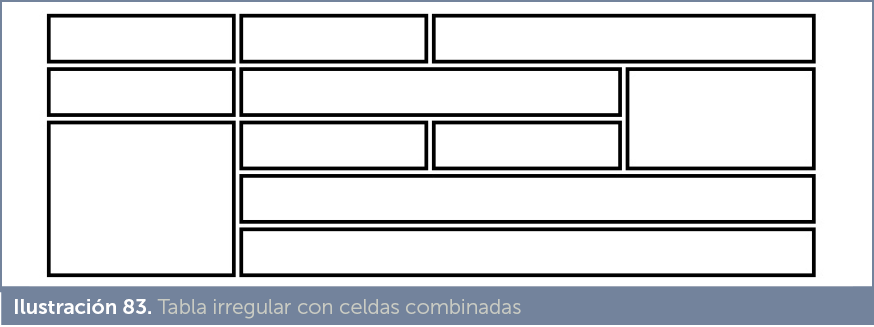
Es posible unir celdas y de esta forma conseguir tablas de formas caprichosas que permiten una maquetación más poderosa.
Las etiquetas de columna (td y th) son las que poseen los atributos que permiten esta operación. En concreto son los atributos:
|
atributo |
significado |
|
colspan |
Combina la celda actual con el número de celdas a la derecha que se indique. Por ejemplo colspan=”3” une esta celda con las dos que tiene a su derecha, formando una combinación de tres celdas en horizontal. |
|
rowspan |
Combina la celda actual con el número de celdas hacia abajo que se indique. Por ejemplo rowspan=”3” une esta celda con las dos que tiene hacia abajo, formando una combinación de tres celdas en vertical. |
Hay que tener en cuenta que se pueden usar ambos atributos a la vez, lo que permite obtener celdas combinadas de otras columnas y filas a la vez.
Ejemplo de uso:
<!doctype html>
<html lang=”es”> <head> <meta charset=”UTF-8”> <title>Tabla combinada</title> <style> table{
width:50%; } td{
border:2px solid black; } </style> </head> |
<body> <table> </body> |
Resultado:

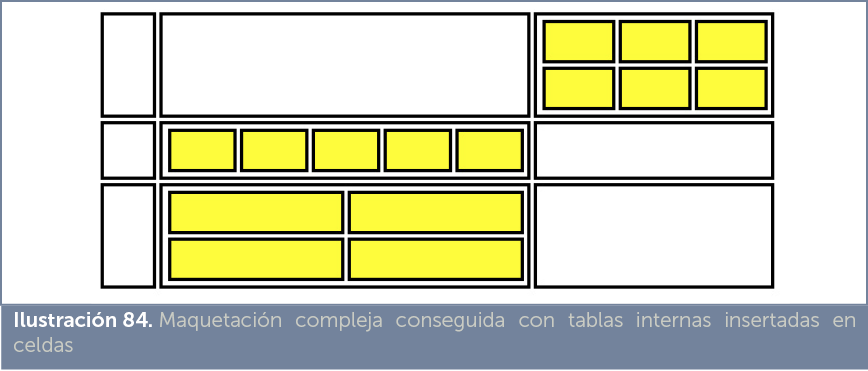
Para generar tablas aún más complejas, se pueden meter elementos table, dentro de otras tablas. Lo que se hace es meter una etiqueta table (con todos sus elementos de fila y columna) dentro de un elemento td o th.
Esta combinación permite realizar formatos de tabla a capricho y de esa forma conseguir disposiciones de páginas extremadamente complejas. Hasta la aparición de CSS2 (y especialmente CSS3), esta era la forma de conseguir maquetaciones de páginas web avanzadas.
<!doctype html>
<html lang=”es”> <head> <meta charset=”UTF-8”>
<title>Subtablas</title> <style> table{
width:50%; } table table{
width:100%; } td{
border:2px solid black; } table table td{
background-color:yellow; } </style> </head> <body> <table> <tr> <td> </td>
<td> </td>
<td> <table> <tr> <td> </td>
<td> </td>
<td> </td>
</tr> <tr> <td> </td>
<td> </td>
<td> </td>
</tr> </table> </td> </tr> |
<tr> <td> </td>
<td> <table> <tr> <td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr> </table> </td> <td> </td> </tr> <tr> <td> </td> <td> <table> <tr> <td> </td>
<td> </td>
</tr> <tr> <td> </td>
<td> </td>
</tr> </table> </td> <td> </td>
</tr> </table> </body> </html> |
Resultado:

La mayoría de propiedades de uso habitual en CSS (bordes, colores, tipos de letra, alineaciones,...) son perfectamente aplicables a las tablas. Sin embargo hay propiedades CSS que, explícitamente, sirven para modificar la forma de visualizar los elementos de una tabla.
No son muchas propiedades, pero sí son extremadamente útiles e importantes
Las propiedades CSS específicas para tablas son:
Ejemplo:
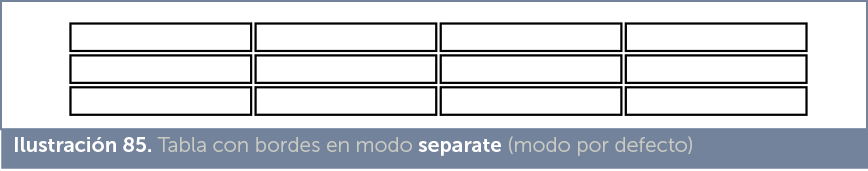
table{ width:100%; } td{ border:2px solid black;} |

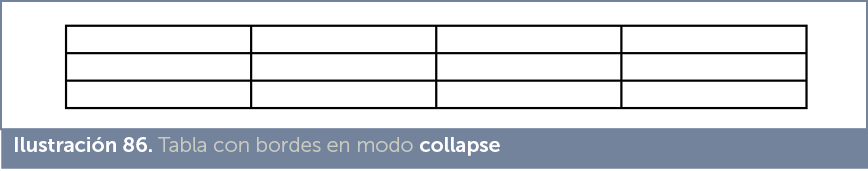
La tabla se muestra en modo separate. Sin embargo indicando modo collapse en la etiqueta table:
table{
width:100%;
border-collapse:collapse;
} td{
border:2px solid black;
} |
Resultado:

Hay que fijarse en que es en el elemento table (el contenedor general de la tabla) en el que se indica esta propiedad.
Ejemplo:
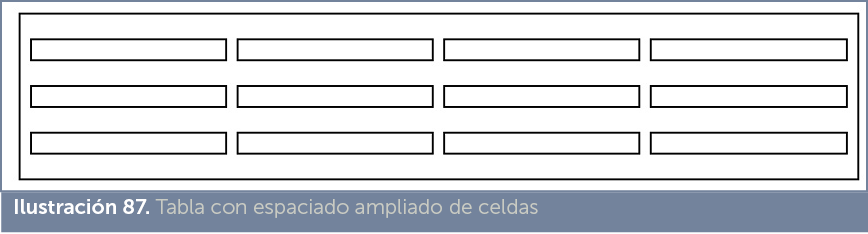
border-spacing:10px 5px; |
El problema es cuando un contenido sobrepasa el tamaño de una celda (una imagen por ejemplo). En el primer caso la celda se amplía parta dar cabida al contenido. Eso significa que el navegador no puede renderizar la tabla hasta no haber cargado todo su contenido.
En el segundo caso la tabla se dibuja al instante aunque los contenidos no hayan llegado. Aunque en ese caso esos contenidos sobresalgan de la tabla. Solo es interesante fixed si sabemos seguro el tamaño de la tabla por adelantado.
Ejemplo:
<!doctype html> <body> <tr> |