Una URL (Uniform Resource Location) es la dirección concreta de un recurso (una página web, una imagen, un vídeo, un directorio,…) en Internet. Cualquier elemento almacenable existente en Internet, posee una URL.
Cada URL es única, con lo que es un identificador absoluto para un determinado recurso. Si la URL es correcta sólo habrá un solo recurso posible al que se puede referir.
La sintaxis completa de una URL es la siguiente:
protocolo://usuario:contraseña@dominio:puerto/ruta?busqueda#fragmento |
Se detalla el significado de todos los elementos
Tras el protocolo se indican dos puntos, tras los cuales normalmente se indican dos barras para indicar la máquina. Pero los protocolos que no hacen referencia a archivos, no usan barras (como mailto o news) y también ocurre que file usa tres barras si la ruta al recurso es local.
Tras el usuario (y contraseña) obligatoriamente se debe indicar el símbolo de la arroba @
Por ejemplo: ftp.rediris.es, www.nasa.gov, www.centrodonbosco.es o www.jorgesanchez.net o google.com
Actualmente los nombres de dominio (desde que se actualizó para ello el protocolo DNS) no distinguen entre mayúsculas y minúsculas.
Ejemplo ?pagina=5&idioma=es, pasará los parámetros pagina y lenguaje usando los valores 5 y es respectivamente.
Ejemplos de URL:
Serviría para obtener la página web principal del sitio web de los Salesianos de Villamuriel. Puesto que no se indica ningún puerto, se usará el puerto por defecto del protocolo http (será el 80).
Accede, sin indicar usuario ni contraseña, a la raíz del sitio FTP
microserver.net.
Accede con el usuario jorge y la contraseña 11111 a la raíz del sitio ftp indicado
Accede con el usuario jorge y la contraseña 11111 al documento clave.txt que está en el directorio Linux del servidor ftp indicado. Usa el puerto 12345
Accede, usando el protocolo http de la web, a la página web noticia1.html que se encuentra en el directorio noticias que, a su vez, cuelga de la raíz del servidor web www.misitio.com
Accede al mismo recurso, pero utilizando el puerto 12345
Accede al recurso avanzada.jsp y usa una cadena de búsqueda para enviar la variable texto con el valor Jorge.
Accede a la página web información.html y se coloca en la posición llamada Palencia
Accede al documento de texto cpyright.txt y selecciona las líneas de la 5 a la 10.
Hace referencia al buzón de correo electrónico jorge@micorreo.com
Hace lo mismo que el anterior, pero además rellena el nombre de la persona poseedora del correo. En los programas de correo si se indica un texto entre los símbolos < y > (entidades < y >) se entiende que esa es la dirección de correo y el texto que queda fuera se entiende que el es el nombre personal del destinatario del correo.
Envía el correo a esos dos buzones.
Envía un correo al buzón indicado y rellena el apartado del asunto del correo con el texto hola y el contenido del mismo que será el texto saludo.
Llama al teléfono indicado.
El texto de una URL no puede utilizar cualquier carácter. Tenemos el sempiterno problema de no poder utilizar símbolos más allá de las letras y números de la tabla ASCII original y de no poder utilizar más que un número reducido de caracteres para separar palabras.
Los caracteres permitidos en una URL son:
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z a b c d e f g h i j k l m n o p q r s t u v w x y z 0 1 2 3 4 5 6 7 8 9 0 - _ ~ . |
Cualquier otro no es válido. Sí se pueden utilizar una serie de caracteres reservados, que sirven para indicar en una URL situaciones especiales (envío de parámetros al servidor, direcciones de puerto, usuarios, contraseñas,…).
Es decir, no pueden formar parte del nombre de un directorio, servidor o archivo pero sí pueden aparecer en una URL utilizados correctamente en el apartado correspondiente. Estos caracteres son:
! # $ % & ‘ ( ) * + , / : ; = ? @ [ ] |
Si necesitamos codificar en la URL símbolos fuera de los caracteres permitidos entonces debemos codificarlos usando una notación que comienza con el símbolo % y le sigue el código hexadecimal correspondiente en el código ASCII extendido europeo (ISO 8859-1). Así, si una URL contiene un código reservado tendríamos que codificarlo mediante:
|
! |
# |
$ |
% |
& |
‘ |
( |
) |
* |
|
|
%20 |
%21 |
%23 |
%24 |
%25 |
%26 |
%27 |
%28 |
%29 |
%2A |
|
+ |
, |
/ |
: |
; |
= |
? |
@ |
[ |
] |
|
%2B |
%2C |
%2F |
%3A |
%3B |
%3D |
%3F |
%40 |
%5B |
%5D |
La lista completa de símbolos que se pueden codificar es:
|
espacio |
“ |
< |
> |
\ |
^ |
` |
{ |
| |
} |
|
%20 |
%22 |
%3C |
%3E |
%5C |
%5E |
%60 |
%7B |
%7C |
%7D |
|
Š |
‹ |
Π|
Ž |
‘ |
’ |
“ |
” |
• |
– |
|
%8A |
%8B |
%8C |
%8E |
%91 |
%92 |
%93 |
%94 |
%95 |
%96 |
|
¢ |
£ |
¥ |
| |
§ |
¨ |
© |
ª |
« |
¬ |
|
%A2 |
%A3 |
%A5 |
%A6 |
%A7 |
%A8 |
%A9 |
%AA |
%AB |
%AC |
|
¶ |
· |
¸ |
¹ |
º |
» |
¼ |
½ |
¾ |
¿ |
|
%B6 |
%B7 |
%B8 |
%B9 |
%BA |
%BB |
%BC |
%BD |
%BE |
%BF |
|
É |
Ê |
Ë |
Ì |
Í |
Î |
Ï |
Ð |
Ñ |
Ò |
|
%C9 |
%CA |
%CB |
%CC |
%CD |
%CE |
%CF |
%D0 |
%D1 |
%D2 |
|
Ý |
Þ |
ß |
à |
á |
â |
ã |
ä |
å |
æ |
|
%DD |
%DE |
%DF |
%E0 |
%E1 |
%E2 |
%E3 |
%E4 |
%E5 |
%E6 |
|
ð |
ñ |
ò |
ó |
ô |
õ |
ö |
÷ |
ø |
ù |
|
%F0 |
%F1 |
%F2 |
%F3 |
%F4 |
%F5 |
%F6 |
%F7 |
%F8 |
%F9 |
|
€ |
‚ |
ƒ |
„ |
… |
† |
‡ |
ˆ |
‰ |
|
%80 |
%82 |
%83 |
%84 |
%85 |
%86 |
%87 |
%88 |
%89 |
|
— |
˜ |
™ |
š |
› |
œ |
ž |
Ÿ |
¡ |
|
%97 |
%98 |
%99 |
%9A |
%9B |
%9C |
%9E |
%9F |
%A1 |
|
¯ |
® |
¯ |
° |
± |
² |
³ |
´ |
µ |
|
%AD |
%AE |
%AF |
%B0 |
%B1 |
%B2 |
%B3 |
%B4 |
%B5 |
|
À |
Á |
 |
à |
Ä |
Å |
Æ |
Ç |
È |
|
%C0 |
%C1 |
%C2 |
%C3 |
%C4 |
%C5 |
%C6 |
%C7 |
%C8 |
|
Ó |
Ô |
Õ |
Ö |
Ø |
Ù |
Ú |
Û |
Ü |
|
%D3 |
%D4 |
%D5 |
%D6 |
%D8 |
%D9 |
%DA |
%DB |
%DC |
|
ç |
è |
é |
ê |
ë |
ì |
í |
î |
ï |
|
%E7 |
%E8 |
%E9 |
%EA |
%EB |
%EC |
%ED |
%EE |
%EF |
|
ú |
û |
ü |
ý |
þ |
ÿ |
Salto de línea |
||
|
%FA |
%FB |
%FC |
%FD |
%FE |
%FF |
%0A ó |
||
Por aclarar mejor la cuestión, vamos a explicar una situación. Supongamos que tenemos a nuestra disposición un servidor accesible mediante la URL http://www.miservidor.com, y en él creamos una página accesible desde Internet llamada mi pagina.html, esta página web la hemos alojado en el directorio pruebas que cuelga de la raíz del servidor. Entonces un usuario que quiera acceder a esa página en teoría lo intentaría hacer mediante la URL:
http://www.miservidor.com/pruebas/mi pagina.html
Pero, el nombre de la página web tiene un espacio en blanco y eso no es válido. La URL correcta sería (%20 es el código hexadecimal ASCII del espacio en blanco):
http://www.miservidor.com/pruebas/mi%20pagina.html
Los enlaces permiten colocar un texto (u otro elemento, como una imagen o un botón) resaltado de forma especial, de modo que cuando se le hace clic, el navegador web nos llevará al destino de la URL (si está disponible).
La etiqueta que permite realizar enlaces es la etiqueta a. El atributo href permite indicar la URL a la que se realiza el salto. Ejemplo:
A Augusto le sucedió el emperador <a href=”http://es.wikipedia.org/wiki/Tiberio”>Tiberio </a> |
La palabra Tiberio estará remarcada de modo que al hacer clic en ella saltaremos a la URL http://es.wikipedia.org/wiki/Tiberio.
Ese ejemplo muestra un salto absoluto, es decir el enlace nos lleva a una dirección URL global usando la notación explicada en el punto anterior.
La mayor parte de enlaces de un sitio web en Internet no saltan a otros sitios, sino que son saltos a recursos del mismo servicio web. Es decir se salta muy a menudo a recursos del mismo servidor web.
En ese caso no se indica una URL global tal cual se explicó anteriormente, sino que se indica un salto local. Es decir, un salto a un recurso en nuestro propio servidor web que toma como punto de partida el directorio en el que se encuentra la página web que realiza el salto.
Por ejemplo imaginemos que estamos creando una página web relacionada con la URL http://www.miservidor.com/noticias/n1.html y queremos en esa página hacer un enlace a la URL indicada mediante
http://www.miservidor.com/noticias/n2.html Podríamos hacerlo con el código:
<a href=”http://www.miservidor.com/noticias/n2.html”> Ver segunda noticia</a> |
El enlace funcionaría perfectamente. Pero hay que tener en cuenta que la página a la que saltamos está en el mismo directorio. Si algún día movemos todo nuestro sitio web al dominio nuevodominio.com resulta que tendremos que cambiar todo el código para hacer frente a la nueva situación. Por ello lo lógico es usar rutas locales.
El enlace usando una ruta local sería:
<a href=”n2.html”>Ver segunda noticia</a> |
Hay que observar que no se ha indicado protocolo ni ruta (tampoco se indicaría puerto), simplemente se empieza indicando la ruta. Se asume que la ruta
Ejemplos de enlaces con URL local son:
<!-- Salto a la página tiberio.html que estará en el mismo directorio
que la actual -->
<a href=”tiberio.html”>Tiberio</a> <!-- Salto a la página tiberio.html que estará dentro del directorio emperadores que estará, a su vez, dentro del directorio actual -->
<a href=”emperadores/tiberio.html”>Tiberio</a> |
<!-- Salto a la página tiberio.html que estará en el directorio padre, es decir el directorio que contiene al actual -->
<a href=”../tiberio.html”>Tiberio</a> <!-- Salto a la página tiberio.html que estará en el directorio emperadores, dentro del directorio padre del actual-->
<a href=”../emperadores/tiberio.html”>Tiberio</a> |
Hay otra posibilidad de enlace local. Por ejemplo:
<a href=”/tiberio.html”>Tiberio</a> |
Ese enlace (/tiberio.html) buscaría la página tiberio.html en el directorio raíz del servidor ya que la ruta comienza con el símbolo /.
Permiten ahorrar mucho texto y son más fáciles de usar que los enlaces relativos, pero en la práctica no se usan mucho, ya que, si movemos de sitio nuestro sitio web, por ejemplo a un directorio interno del servidor, la raíz ya no sería la misma y el enlace no funcionaría.
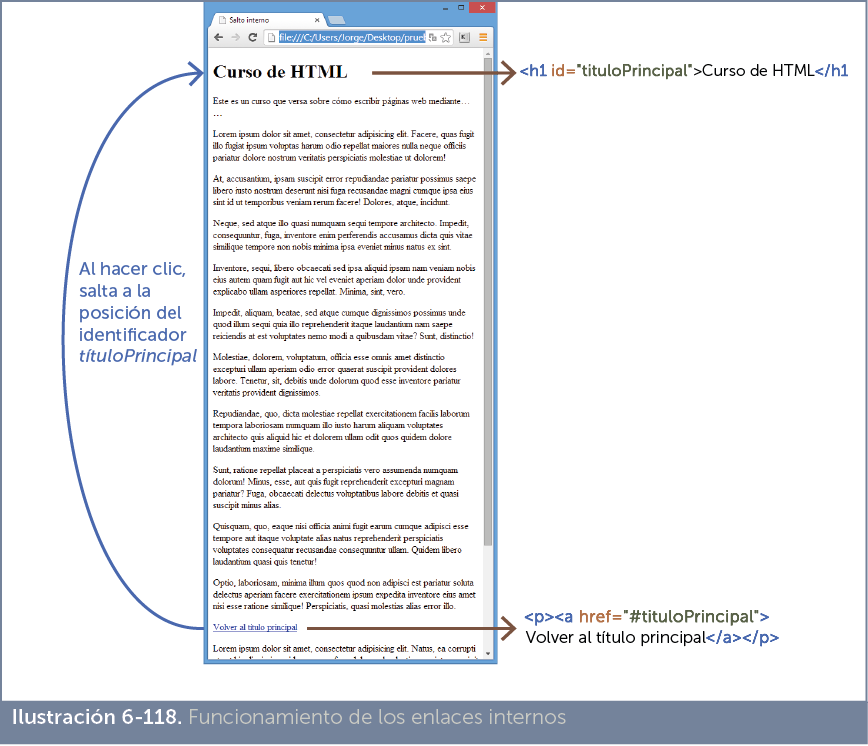
Hay un tipo de enlace que permite posicionarnos en un punto concreto del documento. Este tipo de enlace se denomina interno, ya que salta dentro del propio documento.
Este salto requiere primero marcar la posición a la que deseamos saltar. Antes de HTML 5 se hacía usando el atributo name del propio elemento a. Pero con HTML 5 se prohíbe el uso de este atributo con este fin y, en su lugar, se utiliza el atributo id.
id es un atributo presente en cualquier elemento de la página web. Sirve para identificar a dicho elemento dentro de la página, por ello no podemos repetir valor para ese atributo en ningún otro elemento.
 Supongamos que tenemos este código:
Supongamos que tenemos este código:
<h1 id=”tituloPrincipal”>Curso de HTML</h1> <p> Este es un curso que versa sobre cómo escribir páginas web mediante… … </p> |
El párrafo de tipo h1 está identificado con el identificador tituloPrincipal. Gracias a ello si, en otra parte de la página, tenemos el código:
<p><a href=”#tituloPrincipal”> |
Al hacer clic en ese enlace (Volver al título principal), se usa el identificador como un marcador de posición y así nos colocaremos en dicho párrafo.
También podemos realizar un salto a una posición interna a otro documento. Por ejemplo si este enlace:
<a href=”manual.html”>Abrir manual</a> |
Nos permite abrir una página web llamada manual.html (que estará en el mismo directorio que la página actual). Siempre que se abre un documento se muestra el inicio del mismo. Sin embargo este otro enlace:
<a href=”manual.html#comentarios”> Abrir manual por la zona de comentarios</a> |
Abre el mismo documento, pero se intenta colocar en la zona marcada por el identificador comentarios. Lógicamente, para que esto sea posible, debe existir un elemento marcado con ese identificador en el documento.
Es posible indicar una posición interna en una URL absoluta. Por ejemplo este enlace permite abrir la página dedicada a la ciudad de Palencia de la Wikipedia y colocarse en la zona dedicada a la historia:
<a href=”http://es.wikipedia.org/wiki/Palencia#Historia”> Historia de Palencia</a> |
Realmente el único de obligado uso es href para indicar el destino del enlace, pero el elemento a dispone de unos cuantos atributos (además de los comunes a cualquier elemento HTML) que hacen tareas muy interesantes.
|
atributo |
significado |
||
|
hreflang |
Permite indicar un código de lenguaje (es, fr, en,…) indicando el lenguaje en el que está escrito el destino del enlace. Ejemplo:
|
||
|
media |
Sólo válido en HTML5, permite indicar el medio idóneo para mostrar el contenido del enlace. Ejemplo:
|
||
|
target |
Permite indicar cómo se muestra la página de destino. Posibilidades:
|
||
|
type |
Atributo añadido en HTML 5, soportado por la mayoría de navegadores. Permite indicar el tipo de contenido (según la normativa oficial de tipos de la IANA, véase: http://www.iana.org/assignments/media-types/media-types.xhtml Ejemplo:
En el ejemplo se indicaría que el enlace hace referencia a una imagen de tipo PNG |
||
|
rel |
Informa sobre la función del enlace. Puede ser:
|
||
|
download |
Nuevo atributo de HTML 5 (no funciona ni en Internet Explorer ni en Safari, ni en cualquier versión de navegador que no sea bastante moderna) que permite indicar que al hacer clic en el enlace, no se abrirá en el navegador, sino que se descargará en nuestro directorio predeterminado de descargas. Ejemplo:
Se puede indicar un valor para el atributo que se tomará como el nuevo nombre del archivo descargado:
Aunque el nombre original del archivo que se descarga en el servidor es manual3232001.pdf, al descargar el nombre del archivo será manual.pdf |