CSS3 permite establecer columnas en un elemento, de forma que el contenido del mismo se organice en base a dichas columnas.
Las propiedades fundamentales para ello son:
Ejemplo:
<!doctype html> <html lang=”es”> <head> <meta charset=”UTF-8”> <title>Columnas</title> <style> div{
border:1px solid black; background-color: gray;; } #capa2{
background-color:white; } @media all and (max-width: 900px){ #capa2{
} } </style> </head> |
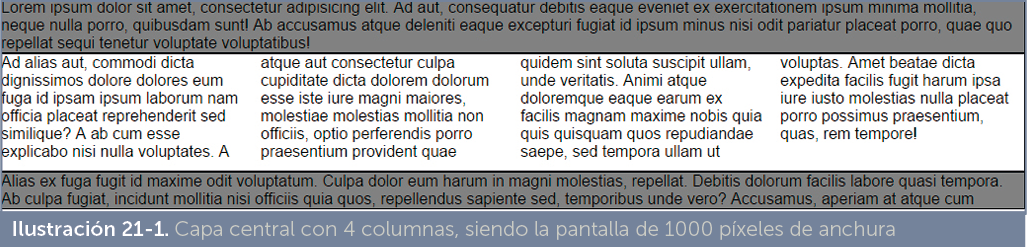
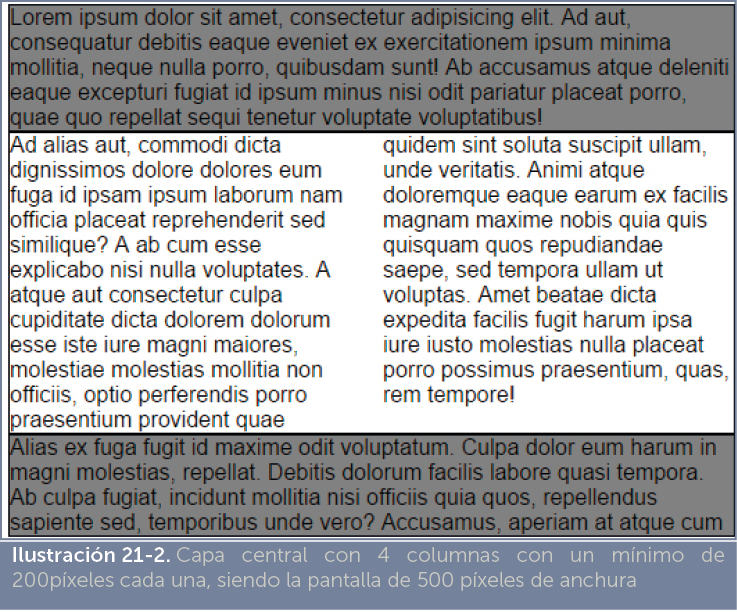
<body> <div id=”capa1”> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad aut, consequatur debitis eaque eveniet exexercitationem ipsum minima mollitia, neque nulla porro, quibusdam sunt! Ab accusamus atque deleniti eaque excepturifugiat id ipsum minus nisi odit pariatur placeat porro, quae quo repellat sequi tenetur voluptate voluptatibus! </div> <div id=”capa2”>Ad alias aut, commodi dicta dignissimos dolore dolores eum fuga id ipsam ipsum laborum nam officia placeat reprehenderit sed similique? A ab cum esse explicabo nisi nulla voluptates. A atque aut consectetur culpa cupiditate dicta dolorem dolorum esse iste iure magni maiores, molestiae molestias mollitia non officiis, optio perferendis porro praesentium provident quae quidem sint soluta suscipit ullam, unde veritatis. Animi atque doloremque eaque earum ex facilis magnam maxime nobis quia quis quisquam quos repudiandae saepe, sed tempora ullamut voluptas. Amet beatae dicta expedita facilis fugit harum ipsa iure iusto molestias nulla placeat porro possimus praesentium, quas, rem tempore! </div> <div id=”capa3”>Alias ex fuga fugit id maxime odit voluptatum. Culpa dolor eum harum in magni molestias, repellat.Debitis dolorum facilis labore quasi tempora. Ab culpa fugiat, incidunt mollitia nisi officiis quia quos,repellendus sapiente sed, temporibus unde vero? Accusamus, aperiam at atque cum </div> </body> </html> |
Resultado (con una pantalla de 1100 píxeles de anchura):

Si la resolución fuera de 900 píxeles:

Cuando no se indica ancho, se toma la mitad del espacio para cada columna.
-moz-column-rule:1px solid black;-webkit-column-rule:1px solid black;column-rule:1px solid black; |
Desgraciadamente no funciona en Firefox y en los navegadores webkit, solo se admite la palabra all o bien indicar 1 (valor por defecto).
Ejemplo:
<!doctype html>
<html lang=”es”> <head> <meta charset=”UTF-8”> <title>Document</title> <style>
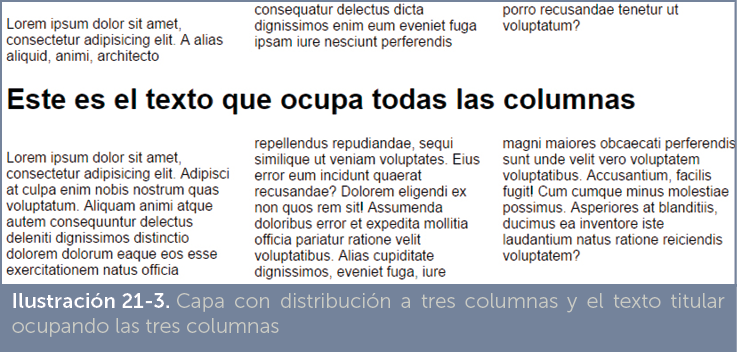
</style> </head> <body> <div id=”capa”> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A alias aliquid, animi, architecto consequatur delectus dicta dignissimos enim eum eveniet fuga ipsam iure nesciunt perferendis porro recusandae tenetur ut voluptatum?</p> <h1>Este es el texto que ocupa todas las columnas</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci at culpa enim nobis nostrum quas voluptatum.Aliquam animi atque autem consequuntur delectus deleniti dignissimos distinctio dolorem dolorum eaque eos esseexercitationem natus officia repellendus repudiandae, sequi similique ut veniam voluptates. Eius error eum incidunt quaerat recusandae? Dolorem eligendi ex non quos rem sit! Assumenda doloribus error et expeditamollitia officia pariatur ratione velit voluptatibus. Alias cupiditate dignissimos, eveniet fuga, iure magnimaio</p> </div> </body> </html> |
Resultado:

La propiedad display permite una visualización de elementos conocida como flex, que permite distribuir los contenidos en forma de caja flexible. Se trata de columnas adaptables, que admiten tamaños y alineaciones variables.
Es muy interesante y potente, aunque es una forma de maquetar bastante moderna, casi todos los navegadores actuales la permiten.
Cuando a un elemento le indicamos display:flex, éste se convierte en un contenedor de caja flexible. Es decir, se tratará de un contenedor de elementos cuya disposición admitirá propiedades de tipo flex.
Ejemplo (https://codepen.io/jorgesancheznet/pen/LmYJwe):
<!doctype html>
<html lang=”es”> <head> <meta charset=”UTF-8”> <title>Document</title> <style> main{
} |
|
#capa1{
background-color: yellow; } #capa2{
background-color: blue; } #capa3{
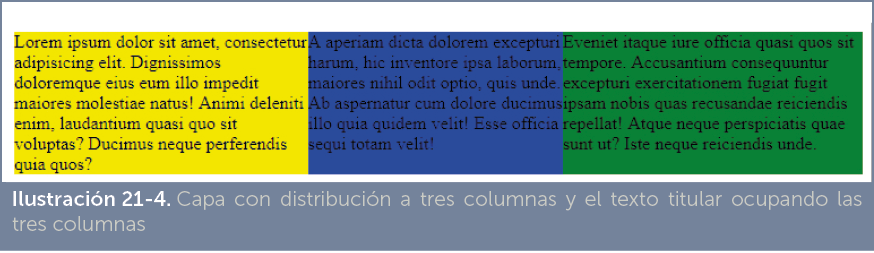
background-color: green; } </style></head> <body> <main> <div id=”capa1”>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos doloremque eius eum illoimpedit maiores molestiae natus! Animi deleniti enim, laudantium quasi quo sit voluptas? Ducimus nequeperferendis quia quos?
</div> <div id=”capa2”>A aperiam dicta dolorem excepturi harum, hic inventore ipsa laborum, maiores nihil odit optio, quis unde. Ab aspernatur cum dolore ducimus illo quia quidem velit! Esse officia sequi totam velit!
</div> <div id=”capa3”>Eveniet itaque iure officia quasi quos sit tempore. Accusantium consequuntur excepturi exercitationem fugiat fugit ipsam nobis quas recusandae reiciendis repellat! Atque neque perspiciatis quae sunt
ut? Iste neque reiciendis unde. </div> </main> </body> </html> |
Resultado:

Supongamos que tenemos este código:
<head> <meta charset=”UTF-8”> <title>Ejemplo FlexBox</title> <style> #contenedor{
border:1px solid black
}
} </style> </head> <body> <div id=”contenedor”> <div id=”capa1” style=”background-color:red” class=”contenidoCorto” ></div> <div id=”capa2” style=”background-color:green” class=”contenidoAncho” ></div> <div id=”capa3” style=”background-color:gray” class=”contenidoAlto” ></div> <div id=”capa4” style=”background-color:blue” class=”contenidoGrande” ></div> |
<div id=”capa5” style=”background-color:pink” class=”contenidoCorto” ></div> <div id=”capa6” style=”background-color:orange” class=”contenidoAncho” ></div> <div id=”capa7” style=”background-color:red” class=”contenidoGrande” ></div> </div> </body> </html> |
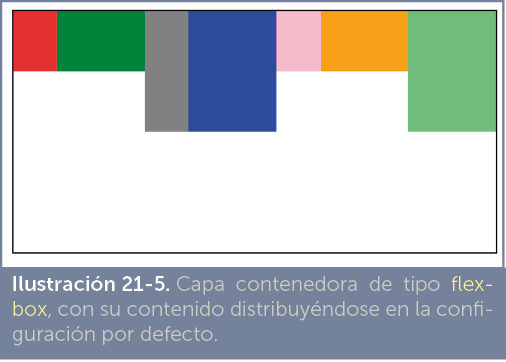
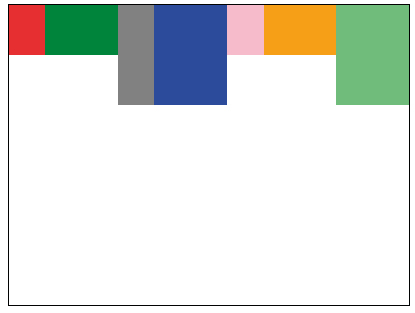
Produciría este resultado:

Realmente el contenido no cabe a lo ancho (el contenedor tiene una anchura de 400 píxeles y la suma de las anchuras de las capas internas nos da 550 píxeles), pero por defecto las capas contenidas ajustan su tamaño automáticamente al contenedor. La anchura de cada capa interna se recalcula proporcionalmente a la anchura indicada en ellas
A la capa contenedora se le pueden aplicar propiedades que modifiquen este comportamiento por defecto. Todas ellas sólo funcionan si se ha indicado que tenemos una distribución flexible (display:flex) en la capa contenedora.


En la imagen anterior, las capas están configuradas con las propiedades flex-direction:row y flex-wrap:wrap, de forma que se distribuyen en forma de fila pero ahora se respeta su tamaño haciendo que ocupen las capas interiores dos filas.
flex-flow:row wrap; |
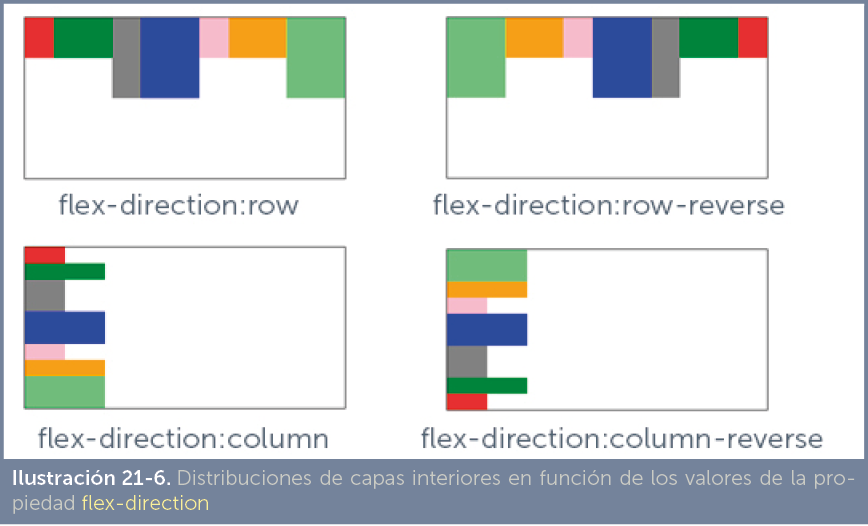
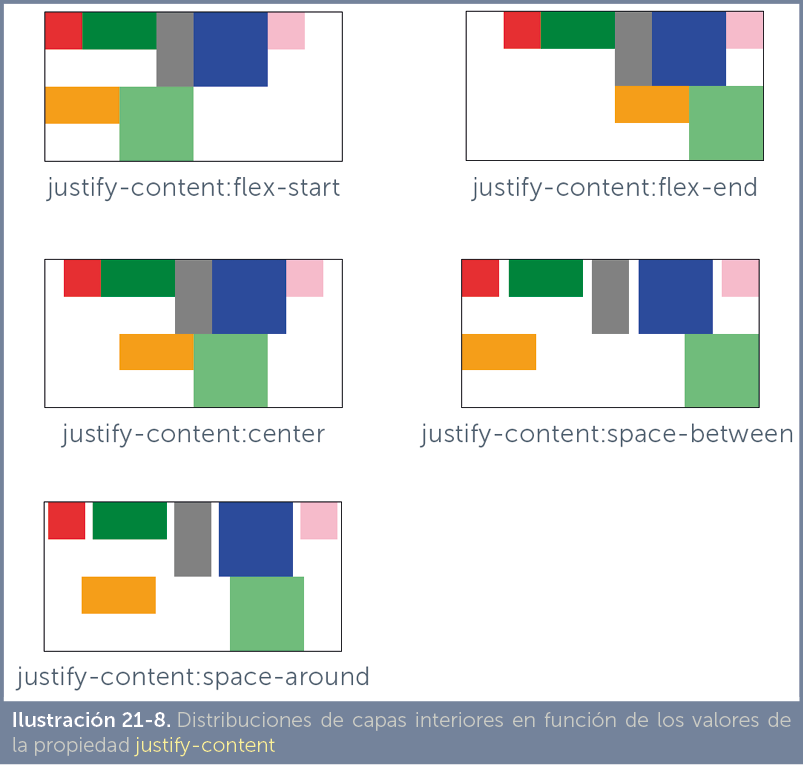
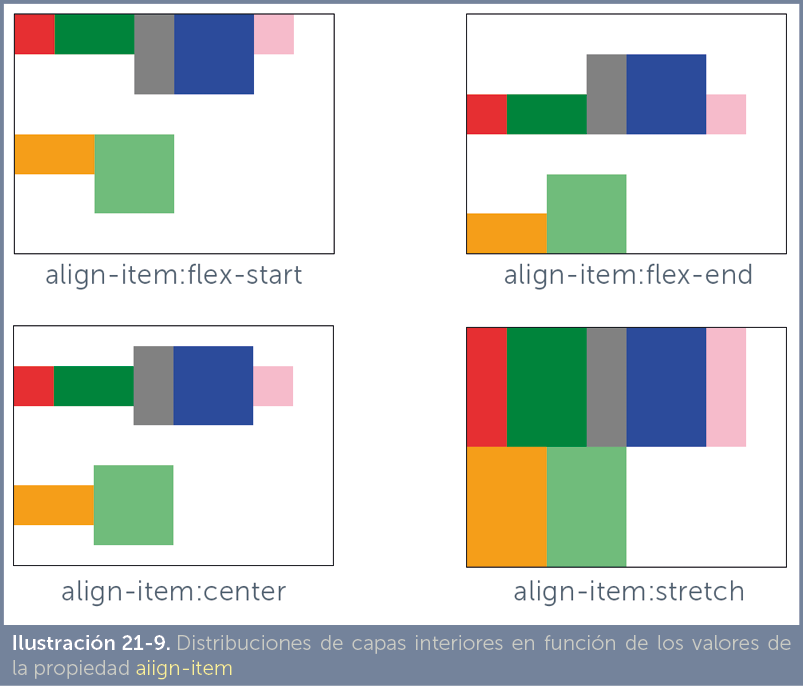
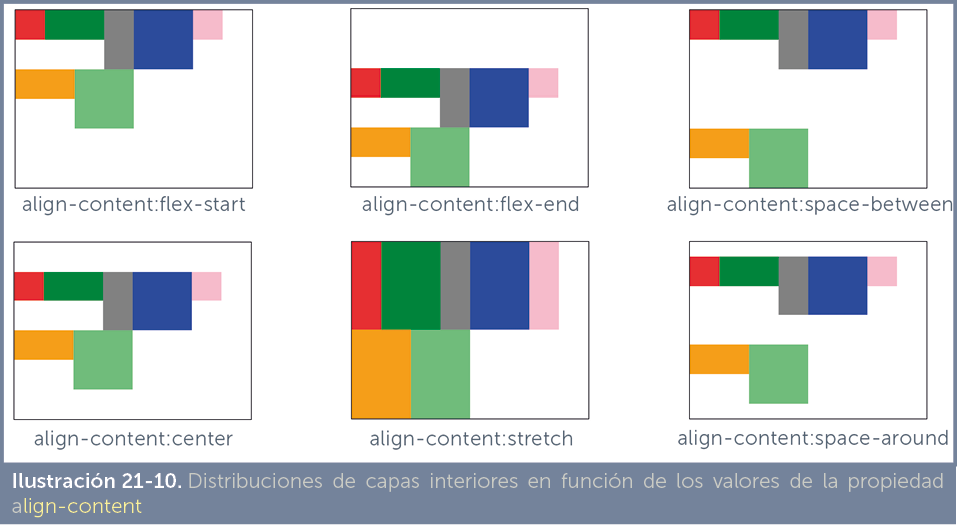
Gráficamente (usando las capas anteriores como ejemplo) estas son todas las posibilidades:


Estas son las alineaciones conseguidas usando el ejemplo de capas visto. Para el último resultado (stretch) se ha retirado la altura (propiedad height) de las las capas interiores; de otro modo stretch no podría conseguir ese resultado.

Se trata de propiedades que se aplican a las capas interiores para modificar la forma en la que una capa concreta se ha de comportar.
Si modificamos el código CSS de las capas interiores de los ejemplos puestos en los apartados anteriores, de esta forma:
#contenedor{ display:flex;width:400px; height:300px; border:1px solid black;}.contenidoCorto{ flex-grow:1;} .contenidoAlto{ flex-grow:1;} .contenidoAncho{ flex-grow:2;} .contenidoGrande{ flex-grow:2;} |
El resultado visual sería:
Asignando tamaños de altura:
.contenidoCorto{
flex-grow:1; height:50px;
} .contenidoAlto{
flex-grow:1; height:100px
} .contenidoAncho{
flex-grow:2; height:50px;
} .contenidoGrande{
flex-grow:2; height:100px:
} |
Resultado:

<!doctype html> <html lang=”en”> <head> <meta charset=”UTF-8”> <meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0”> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> <style> main{display: grid; width:500px; grid-template-columns: 10% 20% 30% 40%; grid-template-rows: 100vh; } #capa1{background-color: yellow; } #capa2{background-color: blue; } #capa3{background-color: green; } #capa4{background-color: pink; } footer{background-color: black; width:500px; height:300px; } </style> </head> |
<body> <main> <div id=”capa1”></div> <div id=”capa2”></div> <div id=”capa3”></div> <div id=”capa4”></div> </main> <footer></footer> </body> </html> |
A ese contenedor, además se le indican las propiedades que especifican las características de la malla mediante propiedades especiales.
Así, hay dos propiedades que permiten especificar a cantidad y tamaño de las filas y columnas de nuestra malla.
La propiedad que permite especificar columnas es grid-template-columns. Su valor es el tamaño de cada columna. Los tamaños se pueden indicar con tamaños absolutos:
grid-template-columns:100px 300px 500px; |
El código anterior indica que el contenido tendrá 3 columnas, la primera de 100 píxeles, la segunda de 300 y la tercera de 500.
Se pueden especificar tamaños relativos:
grid-template-columns: 10% 20% 30%; |
Pero los porcentajes no se refieren a la anchura del contenedor. La suma de las anchuras de las columnas es del 60%, pero realmente ocuparán todo el contenedor. Lo que sí conseguiremos es que la tercera columna ocupe tres veces más que la primera.