Una de las grandes e históricas peticiones de los diseñadores web ha sido la posibilidad de poder colocar contenido en una posición concreta de la página, haciendo que los contenidos no se vayan mostrando en el orden en el que aparecen en el código, sino en el que decidamos libremente.
Fue la principal aportación de CSS2 y ha provocado que, en lugar de usar tablas para definir la maquetación de la página, ahora sean las capas las encargadas de hacerlo. Las capas son elementos que permiten una distribución de contenidos más libre. La etiqueta div suele ser la encargada de crear capas, aunque con HTML5 son otros elementos los que también se usan para esta labor como section o article, ya que div no es una etiqueta semántica (no dice qué tipo de contenido posee, si es un artículo, un título, un menú,…).
Hay que tener en cuenta que la posición de un elemento también estará influido por su valor de la propiedad display, como se explicó en el capítulo anterior.
La propiedad float es muy útil para contenidos multimedia como imágenes o tablas. Permite indicar cómo se comporta el contenido de los elementos adyacentes sobre el actual.
Normalmente todos los elementos no flotan. Es decir, cuando colocamos, por ejemplo, una imagen, el contenido que va a continuación aparece en su línea base, dejando un hueco poco estético.
Podemos hacer que ese contenido contornee la imagen a su derecha (float:left) o a su izquierda (float:right). En definitiva, los posibles valores de la propiedad float son:
Hay que tener en cuenta que esta propiedad está pensada para elementos de bloque, que son aquellos que tengan un display con valor block o inline-block.
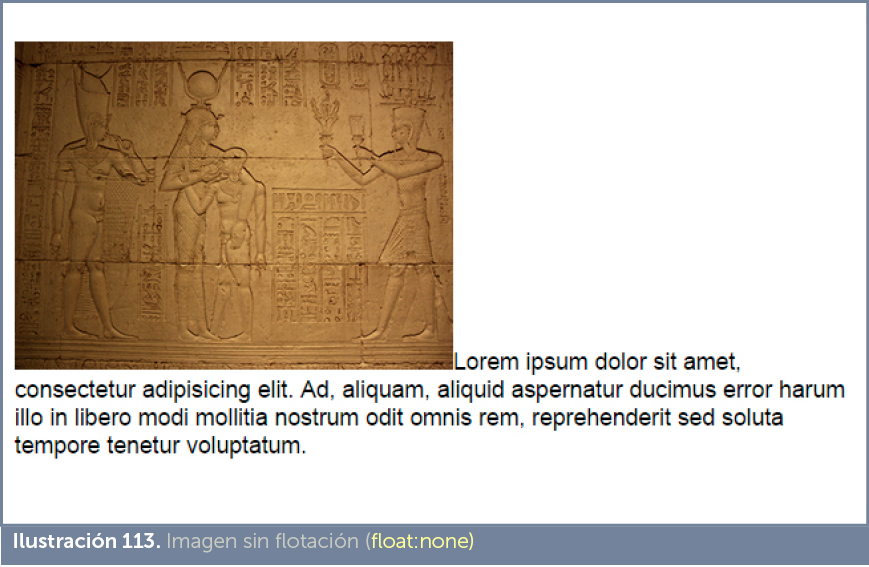
Por ejemplo si tenemos este código HTML:
<p> <img src=”friso.jpg” alt=”Friso Egipcio”/> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad, aliquam, aliquid aspernatur ducimus error harum illo in libero modi mollitia nostrum odit omnis rem, reprehenderit sed soluta tempore tenetur voluptatum. </p> |
Y este código CSS:
img{
float:none;
width:300px;
} |

El texto que sigue a la imagen pega solo la primera línea. Este es el comportamiento normal de flotación de elementos de tipo inline-block (al que pertenece la imagen).
En el caso de que la imagen estuviera dentro de un contenedor de bloque (un elemento div por ejemplo), ni la primera línea aparecería seguida.
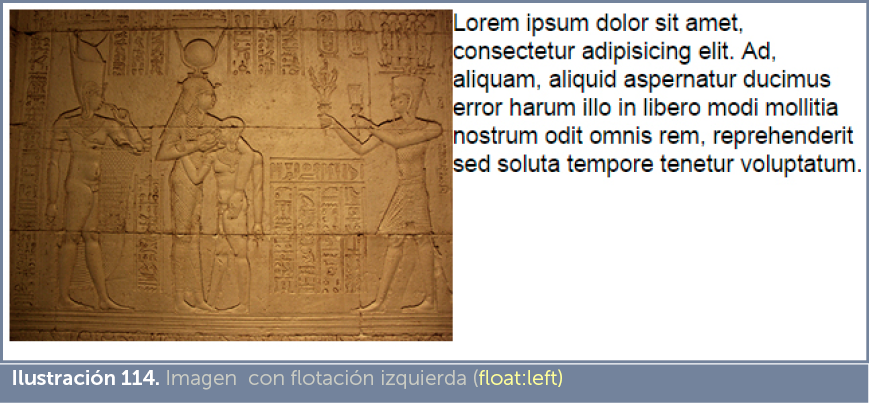
Sin embargo el mismo código HTML usando float-left, queda

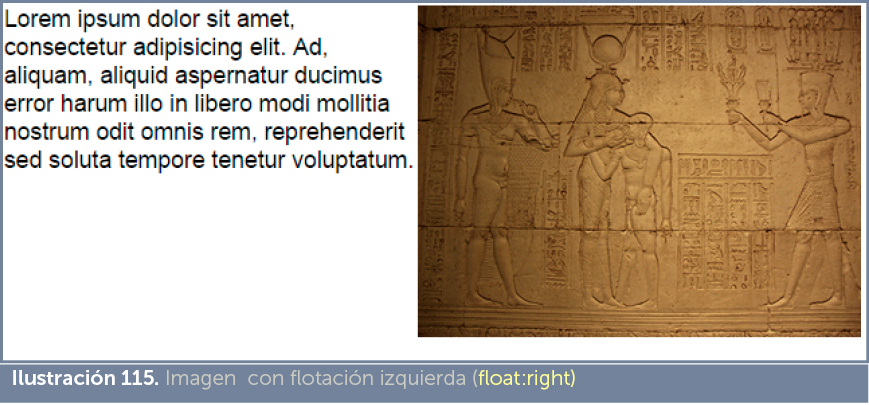
En el caso de flotación derecha (float-right):

Muchos diseñadores se han quejado durante años de la imposibilidad de que el texto contornee a las imágenes al estilo de los programas de autoedición (como por ejemplo InDesign o QuarkXPress).
El caso es que CSS aporta una nueva propiedad llamada shape-outside que, desgraciadamente, no la reconoce del todo casi ningún navegador, aunque sí las últimas versiones del popular navegador Google Chrome.
Esta propiedad permite diseñar una forma a través del cual el contenido adyacente se contornea. Por supuesto, el elemento debe de poseer valores left o right para la propiedad float para que shape-outside haga su labor.
Las posibles valores de esta propiedad son:
Para profundizar con ejemplos en el uso de esta propiedad se puede ver el vídeo disponible en la dirección:
https://www.youtube.com/watch?v=7INGXiuialw
Dos propiedades permiten establecer el tamaño de un elemento:
En el caso de las unidades relativas, se toma como referencia lo que mide el contenedor; si indicamos un 50% a un elemento que está dentro de un elemento div, tomará la mitad de la anchura de ese div, si nuestro elemento cuelga directamente de body, tomará la mitad de la anchura de la página.
Es decir, si hemos indicado width:50%; y además max-width:750px; entonces el elemento medirá de ancho la mitad de su contenedor. Si por ejemplo el contenedor mide 2000 píxeles, nuestro elemento mediría 1000 píxeles aplicando el 50%; pero como hemos indicado la propiedad max-width:750px, medirá exactamente 750 píxeles.
Esta propiedad es muy interesante para aplicar diseños de tipo adaptable.
La propiedad position es la fundamental para establecer el posicionamiento. Sirve para indicar de qué forma un elemento fluye por la página. Gracias esta propiedad podremos indicar si el elemento al que se aplica realmente se comportará como una capa de contenidos que se colocará libremente en la página. Se detallan los posibles valores que puede tomar position.
Se consigue usando el valor static en la propiedad position.
El posicionamiento estático es el que se aplica por defecto. Si se establece así, el elemento al que se aplique aparece en la página en la posición que dicte el flujo natural (de izquierda a derecha y de arriba abajo) del código. Es decir, ignorará las propiedades de posicionamiento (left, top, right y bottom).
Se logra con el valor relative. Funciona como static solo que, en este caso, sí permite modificar su posición inicial usando las propiedades left, top, right y bottom.
En modo relative, el elemento marcado con este posicionamiento sí se mueve con las propiedades de posicionamiento, pero deja el hueco que le correspondería en modo static. En definitiva, relative provoca un desplazamiento en el elemento.
Ejemplo de posicionamiento relative:
<!doctype html> <html lang=”es”> <head> <meta charset=”UTF-8”> <title>Estático</title> <style> div{
width:400px; border:2px solid gray; } #capa1{
left:80px; top:40px; background-color: lightgrey;
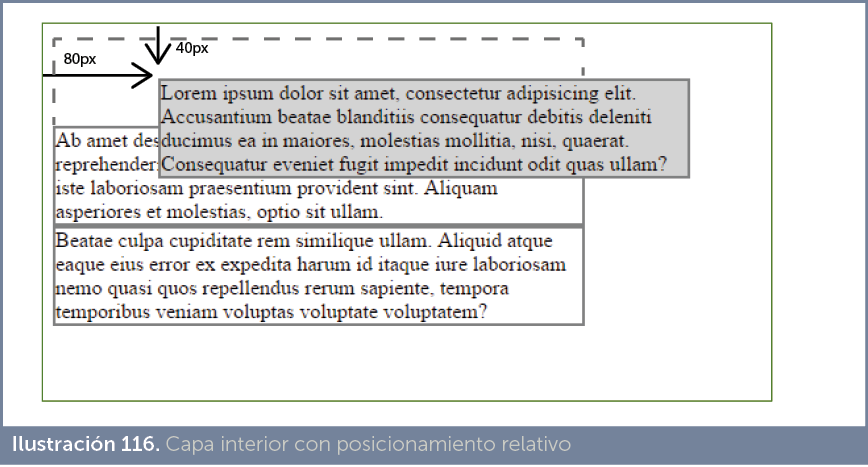
} </style> </head> <body> <div id=”capa1”>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae blanditiis consequatur debitis deleniti ducimus ea in maiores, molestias mollitia, nisi, quaerat. Consequatur eveniet fugit impedit incidunt odit quas ullam? </div> <div>Ab amet deserunt eaque, eveniet hic illo itaque magni reprehenderit soluta temporibus ut vel. Architecto at, facere id iste laboriosam praesentium provident sint. Aliquam asperiores et molestias, optio sit ullam. </div> <div>Beatae culpa cupiditate rem similique ullam. Aliquid atque eaque eius error ex expedita harum id itaque iure laboriosam nemo quasi quos repellendus rerum sapiente, tempora temporibus veniam voluptas voluptate voluptatem? </div> </body></html> |
El resultado es el que se observa en la Ilustración 116, el primer párrafo se desplaza pero deja el hueco que ocuparía la capa en el posicionamiento habitual, static.

El valor para este posicionamiento es fixed. Con este posicionamiento, el elemento flota libremente por la ventana y abandona el hueco que, por su orden natural, le correspondería. De hecho, ese hueco se elimina y le ocupa el siguiente elemento disponible. La posición del elemento se fija en base a las coordenadas de la ventana, independientemente de dónde esté situado o contenido el elemento. Es decir toma como referencia la ventana del documento de modo que la esquina superior izquierda será la coordenada 0,0.
La posición de los elementos fixed, además, no varía cuando el usuario desplace (scroll) la ventana. La posición que ocupan los elementos fixed no se modifica con el scroll.
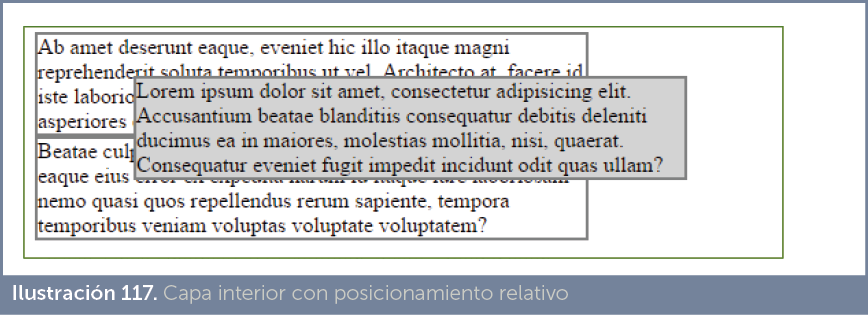
Usando el mismo código del apartado anterior, si el posicionamiento fuera fixed, ocurre lo siguiente:

Aunque la posición de la capa es la misma que en el caso del posicionamiento relativo, se observa, que el hueco que ocupaba la misma, esta totalmente ocupada por la capa siguiente. Con el posicionamiento fijo, la capa realmente flota por encima del documento.
El valor de la propiedad position relacionado con este posicionamiento es absolute.
Como ocurría con el valor fixed, permite cambiar la posición del elemento a voluntad, pero toma como referencia la de su contenedor (en lugar de la ventana); siempre que el contenedor no tenga posicionamiento static. Si el contenedor es static, se usa al contenedor de dicho contenedor (si no es static) y así sucesivamente hasta encontrar un ancestro que no sea static o bien llegar al elemento body, en cuyo caso se tomará (como ocurre con fixed) a la ventana como origen de coordenadas.
Es decir, si tenemos un elemento (por ejemplo de tipo div) identificado como interior dentro de otro div llamado padre, si utilizamos la propiedad position:absolute; dentro del CSS de la capa interior, entonces las coordenadas de la capa interior tomarán los límites de la capa padre como referencia. Poniendo en la capa interior: left:30px; separamos esta capa treinta píxeles del margen izquierdo de la capa padre (en lugar de separarnos del borde de la ventana como hace fixed).
Ahora bien si el padre es static, entonces tendríamos que tomar las coordenadas del padre de ese padre (abuelo) suponiendo que no sea static.
Hay otra importante diferencia. Con fixed, los elementos no varían la posición dentro de la ventana, pero con absolute sí. Por lo que los elementos de tipo absolute sí son desplazables.
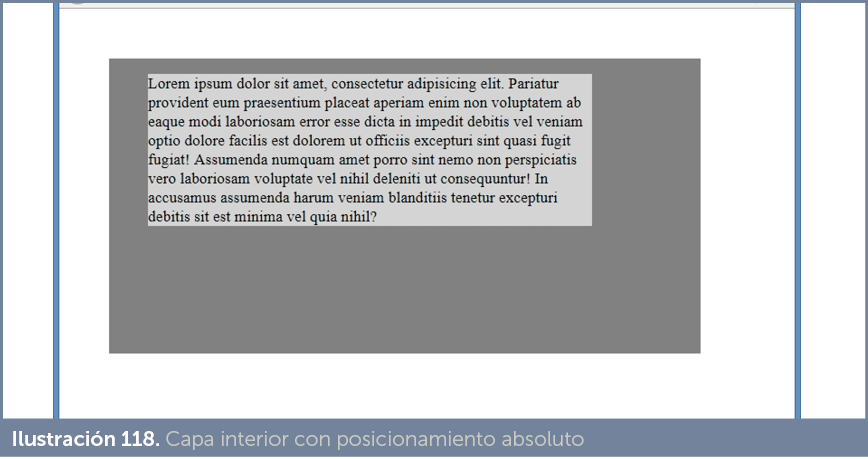
Ejemplo (posicionamiento absoluto):
<!doctype html> }
background-color: lightgray; |
|
</style> <body> </p> |
Mostraría este resultado:

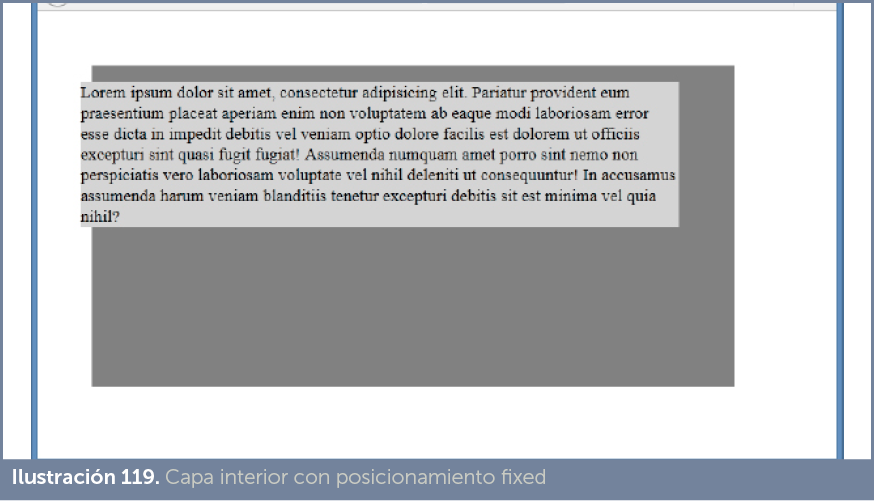
Si modificamos el CSS y cambiamos la línea remarcada a position:fixed:

Ahora el párrafo se sale de su contenedor porque las coordenadas se refieren a la ventana y no se calculan a partir de la etiqueta div que contiene al párrafo.
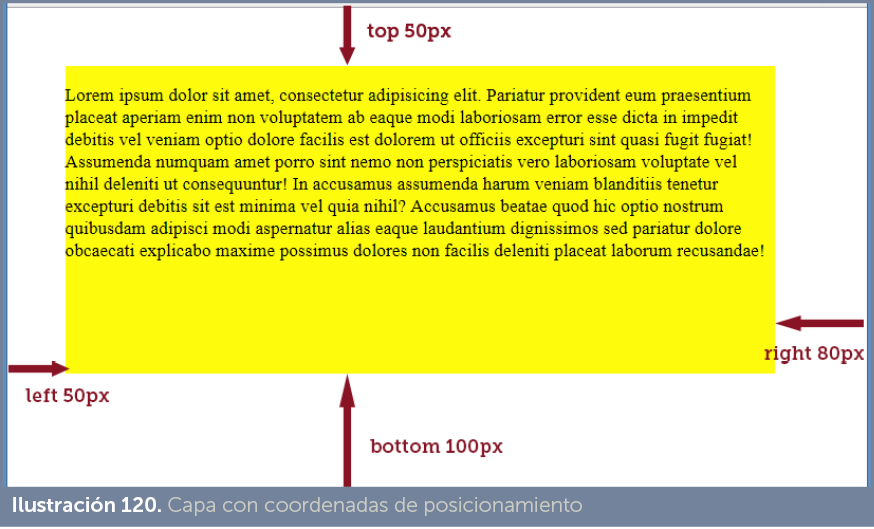
Cuatro propiedades se encargan de mostrar un elemento en una posición exacta en la página:
Las coordenadas se calculan desde la referencia de coordenadas establecidas por la propiedad position. Si es fixed se toma los bordes de la ventana. Es incompatible usar bottom y right y, a la vez, los tamaños con width y height.
Ejemplo:
<!doctype html> left:50px; background-color: yellow; </head> |
optio nostrum quibusdam adipisci modi aspernatur alias eaque laudantium dignissimos sed pariatur dolore obcaecati explicabo maxime possimus dolores non facilis deleniti placeat laborum recusandae!</p> |
Resultado:

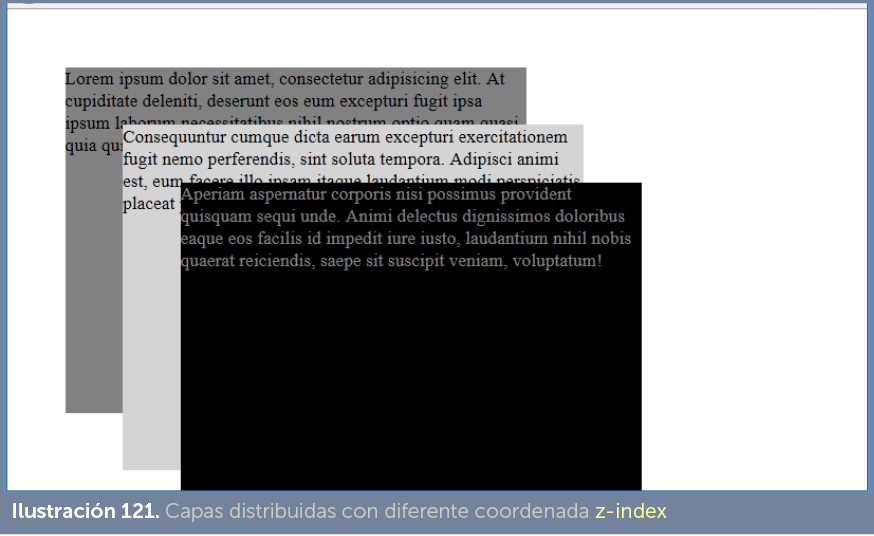
La pantalla es un medio en dos dimensiones y por tanto la posición de los elementos se indica con las coordenadas x e y. Sin embargo se puede simular la tercera dimensión (la profundidad) mediante una coordenada ficticia, z.
Realmente, lo que aporta es la posibilidad de que los elementos se solapen y podamos decidir qué elemento está por encima, de modo que el que tenga la coordenada z más alta diríamos que está más cerca del espectador y por lo tanto tiene prioridad; es decir, quedará encima de los otros.
Es el mismo efecto que logran los sistemas operativos gráficos como Windows u OS X cuando tenemos dos ventanas solapadas; una de ellas tapa a la otra entendiendo que está por delante.
La propiedad que permite controlar la coordenada z es z-index a la que se le otorga un número entero de modo que cuanto mayor sea, más quedará por delante de los otros elementos. El texto normal (de elementos que no tengan marcado un z-index) está en el nivel cero; con lo cual, si indicamos un nivel negativo en la propiedad z-index de un elemento, entenderemos que por detrás del contenido normal (no se verá el elemento, quedará tapado).
Hay que tener en cuenta que incluso a las capas se les puedan dar valores negativos, entendiendo que por debajo del cero estamos por debajo del texto normal de la página.
Por ejemplo si tenemos este código CSS:
#capa1{
position:fixed;
left:50px;
top:50px;
width:400px;
height:300px;
background-color:cyan;
z-index:1;
} #capa2{
position:fixed;
left:100px;
top:100px;
width:400px;
height:300px;
background-color:cyan;
z-index:1;
} #capa3{
position:fixed;
left:150px;
top:150px;
width:400px;
height:300px;
background-color:cyan;
z-index:1;
} |

Si creamos tres elementos con esos identificadores y el mismo contenido, el resultado es el que muestra la Ilustración 121.
El contenido de las capas puede ocupar más que las dimensiones que le hemos dado a la misma. En este caso podemos establecer cómo comportarnos respecto al contenido
Se trata de una propiedad que permite decidir la política que debe adoptar el navegador cuando un contenido rebasa el tamaño previsto de su contenedor. Posibles valores:
Por ejemplo en este código:
#capa1{
position:fixed;
left:50px;
top:50px;
width:500px;
height:100px;
background-color: orange;
} </style> </head> |
|
<body> <div id=”capa1”>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias architecto asperiores atque earum et, eveniet incidunt iure magnam maxime nesciunt nisi quas quibusdam rem repellat rerum sunt, tempora. Expedita ipsum laudantium modi mollitia voluptatem! Dolores earum eius iure suscipit voluptatibus. Autem, consectetur, praesentium. Cumque eligendi fugiat itaque nihil, nisi praesentium quidem quod totam. Commodi deserunt earum laborum laudantium natus nisi, odio optio provident quas quia, quo sequi tempora tempore temporibus, tenetur! Aliquam cum cupiditate doloremque, ea laboriosam nobis odit praesentium similique? Adipisci amet asperiores beatae dignissimos doloremque eaque eum fugiat ipsam laboriosam, libero minima molestiae mollitia possimus quam repudiandae ut. </div> </body> </html> |
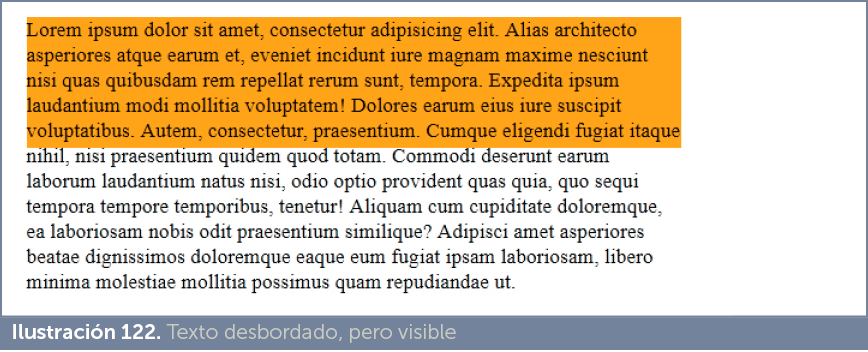
Se ha establecido overflow:visible, lo que provoca:

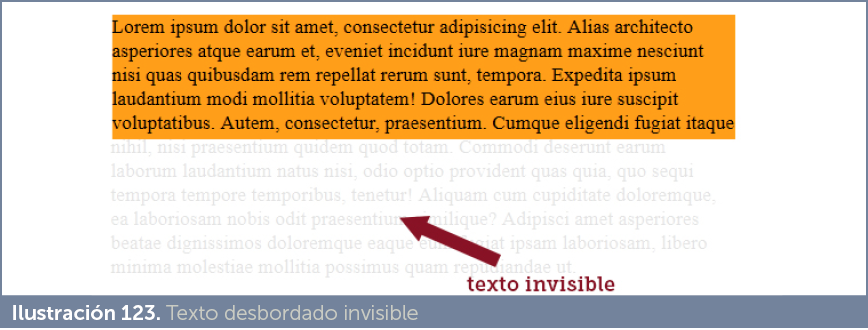
Si hubiéramos elegido overflow:hidden, el resultado sería (dramatizando lo oculto como semitransparente:

El texto que rebasa el tamaño de la capa, no se ve.
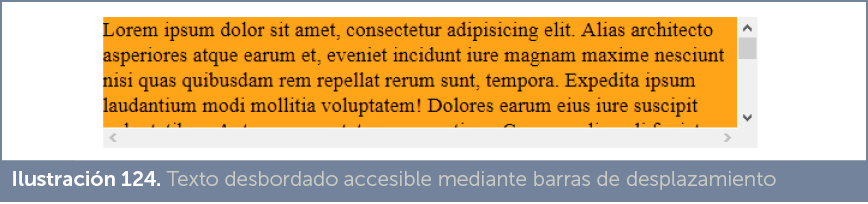
Finalmente, con overflow:scroll se obtiene:

Las propiedad overflow vista en el apartado anterior trata de igual forma el desbordamiento horizontal y el vertical. Sin embargo es posible tratar de manera distinta el desbordamiento en horizontal (overflow-x) y el vertical (overflow-y).
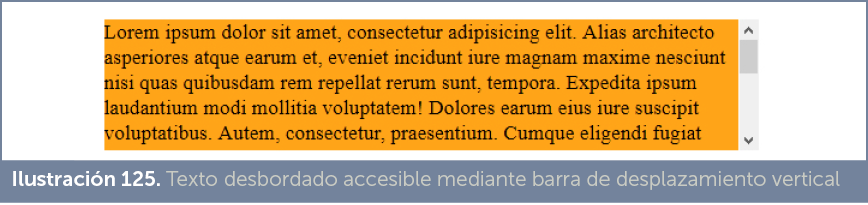
Así por ejemplo en el último ejemplo anterior, si en lugar de establecer
overflow:scroll, establecemos overflow-y:scroll, entonces se tomará para el desbordamiento horizontal la
opción visible (se muestra el contenido y no se muestra barra alguna de desplazamiento), mientras que sí
habrá barras para el desplazamiento vertical:

Solo aparece la barra vertical (además de mostrar una línea más gracias a no tener que mostrar la barra de desplazamiento horizontal).
Los posibles valores para overflow-x y overflow-y son los mismos que para overflow.
En el apartado [14.1] propiedad display en la página 282, se mostró como el uso de display:none ocultaba un elemento HTML. La cuestión es que esta es una ocultación absoluta, en el sentido en el que dicho elemento deja de formar parte de los contenidos del documento y no sería por tanto accesible desde lenguajes como JavaScript que intenten acceder a dicho elemento.
Por ello puede ser interesante utilizar la propiedad visibility. Esta propiedad puede tomar los valores:
Así, por ejemplo este código:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis deserunt laboriosam praesentium, soluta sunt tenetur! Accusantium aliquam animi commodi culpa itaque labore odit pariatur quae quod quos? Nulla, sequi. </p> <p> Architecto autem beatae corporis dicta, ducimus eius eos error, ex excepturi explicabo harum illo in ipsam iste itaque labore nisi nostrum nulla quae quia quidem quis tenetur, vel. Cum, officiis. </p> |

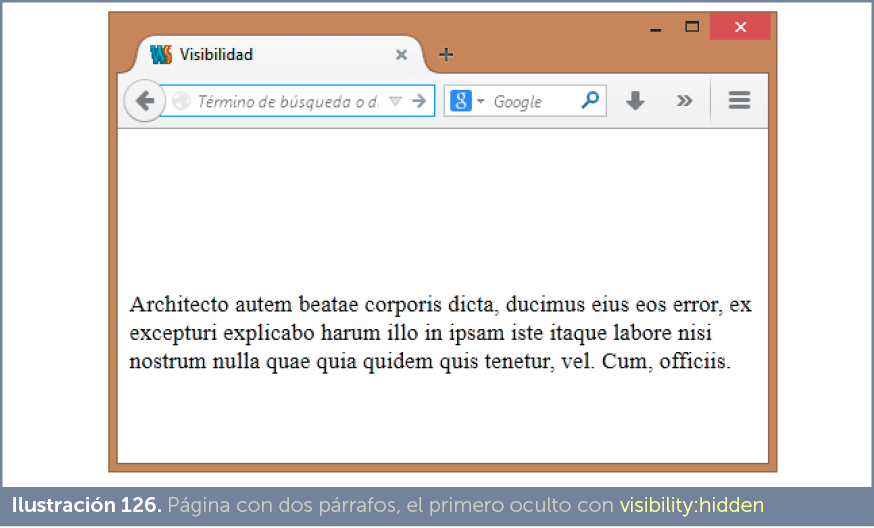
Con este código, el primer párrafo queda oculto. Si estos son los únicos párrafos de la página se observará como el segundo párrafo deja el hueco que ocupa el primer párrafo.
Es sin duda una de las características más atractivas del uso de capas. Consiste en que el elemento al que se aplique no se muestre al 100% de luz, sino que se muestra con un efecto de transparencia que permite ver lo que quedaría detrás de él (que serán los elementos con menor índice z en la misma posición.
La opacidad de un elemento se controla con la propiedad opacity a la cual se indica un número decimal entre cero (transparencia total) y uno (opacidad total).
Ejemplo:
<!doctype html> div{
position:fixed;
width:300px;
height:150px;
top:0;
} #c1{
z-index: 1;
background-color: green;
left:0;
} #c2{
z-index: 2;
background-color: yellow;
left:200px;
} </style> </head> <body> <div id=”c1”> Lorem ipsum dolor sit amet, consectetur adipisicing lit. Distinctio, ex, qui. Cumque eaque eos laboriosam minima placeat, porro Animi, beatae cupiditate explicabo ipsam neque nostrum. </div> |
<div id=”c2”> Deleniti, earum harum iste possimus quasi voluptatibus. A atque cum distinctio harum illo in inventore iste iure laudantium mollitia officiis possimus quasi rem saepe vel veritatis, vero, voluptas! Laborum, placeat. </div> </body> </html> |
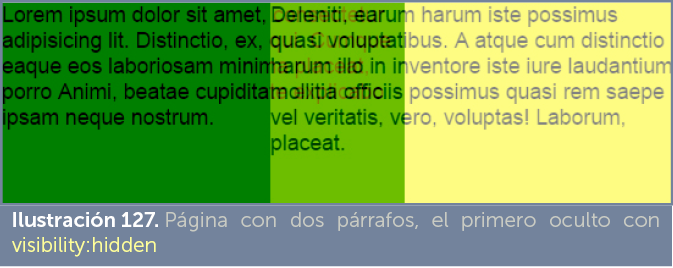
Provocarían este resultado:

La opacidad es muy interesante para hacer efectos.
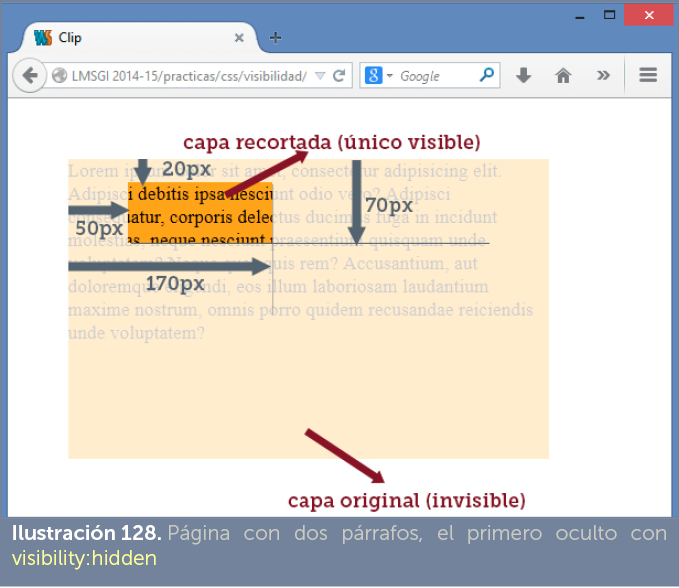
La propiedad clip permite dentro de un elemento hacer que se contenido aparezca recortado según las dimensiones que se establezcan.
Como posibles valores acepta el valor auto (no hay recorte) o la función rect que establece un rectángulo tomando como base de coordenadas (0,0) la esquina superior izquierda del elemento. El rectángulo se dibuja usando cuatro coordenadas: top, right, bottom, left, es decir: distancia superior, izquierda, abajo y derecha. El orden es el mismo que en las propiedades de caja (como margin por ejemplo), pero en la función clip todas las referencias toman la esquina superior izquierda como origen de coordenadas.
Ejemplo:
#capa1 {
position: fixed;
left: 50px;
top: 50px;
width: 400px;
height: 250px;
background-color: orange;
z-index: 2;
} |
Si hemos creado una capa con ese identificador (capa1) con texto de prueba obtendremos: